语法:
E:nth-child(n) : {attribute}
相关伪类: E:root | E:nth-last-child(n) | E:nth-of-type(n) | E:nth-last-of-type(n) | E:last-child | E:first-of-type | E:only-child | E:only-of-type | E:empty
说明:
匹配父元素中的第n个子元素E
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (√)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4Public beta | ||
| (×)IE8 | (√)Firefox 3.5 | ||||
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
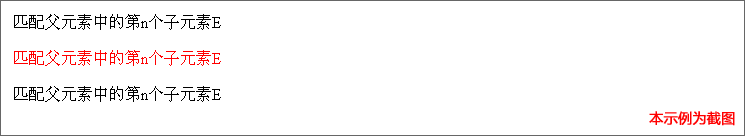
p:nth-child(2) {color:#FF0000;}
</style>
<title>结构性伪类 E:nth-child(n)</title>
</head>
<body>
<div style="width:733px; border: 1px solid #666; padding:5px;">
<p>匹配父元素中的第n个子元素E</p>
<p>匹配父元素中的第n个子元素E</p>
<p>匹配父元素中的第n个子元素E</p>
</div>
</body>
</html>