语法:
E::selection : {attribute}
相关伪类: E:enabled | E:disabled | E:checked
说明:
匹配E元素中被用户选中或处于高亮状态的部分
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (√)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4Public beta | ||
| (×)IE8 | |||||
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
p::selection {background-color:#00FF00;}
</style>
<title>UI元素状态伪类 E::selection</title>
</head>
<body>
<div style="width:733px; border: 1px solid #666; padding:5px;">
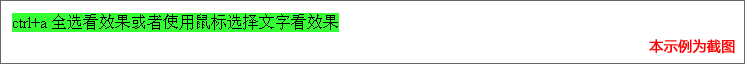
<p>ctrl+a 全选看效果或者使用鼠标选择文字看效果</p>
</div>
</body>
</html>