语法:
E ~ F : {attribute}
说明:
匹配E元素之后的F元素
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (√)Firefox 2.0 | (√)Chrome 1.0.x | (√)Opera 9.63 | (√)Safari 3.1 |
| (√)IE7 | (√)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4Public beta | ||
| (√)IE8 | |||||
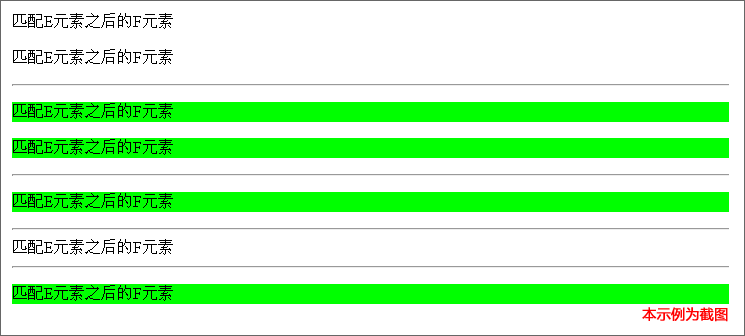
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
div ~ p {background-color:#00FF00;}
</style>
<title>通用兄弟元素选择器 E ~ F</title>
</head>
<body>
<div style="width:733px; border: 1px solid #666; padding:5px;">
<div>
<p>匹配E元素之后的F元素</p>
<p>匹配E元素之后的F元素</p>
</div>
<hr />
<p>匹配E元素之后的F元素</p>
<p>匹配E元素之后的F元素</p>
<hr />
<p>匹配E元素之后的F元素</p>
<hr />
<div>匹配E元素之后的F元素</div>
<hr />
<p>匹配E元素之后的F元素</p>
</div>
</body>
</html>