语法:
E:target : {attribute}
说明:
匹配相关URL指向的E元素
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (√)Firefox 2.0 | (√)Chrome 1.0.x | (√)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (√)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4Public beta | ||
| (×)IE8 | |||||
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="utf-8" />
<meta name="robots" content="all" />
<meta name="author" content="Tencent-ISRD" />
<meta name="Copyright" content="Tencent" />
<style type="text/css">
div#content-primary:target {background-color:#FF0; font-weight:bold;line-height:24px }
p{ height:50px;}
</style>
<title>目标伪类 E:target 测试</title>
</head>
<body>
<div id="nav-primary">#nav-primary</div>
<div id="content-primary">#content-primary</div>
<div id="content-secondary">#content-secondary</div>
<div id="tertiary-content">#tertiary-content</div>
<div id="nav-secondary">#nav-secondary</div>
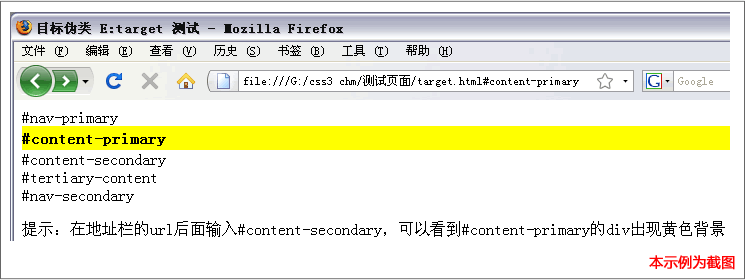
<p>提示:在地址栏的url后面输入#content-secondary,可以看到#content-primary的div出现黄色背景</p>
</body>
</html>