语法:
box-sizing : content-box | border-box | inherit
相关属性 : 无
取值:
- content-box:
- 此值维持css2.1盒模型的组成模式,border|padding|content {element width=border+padding+content}
- border-box:
- 此值改变css2.1盒模型组成模式,content|border|padding {element width=content}
说明:
改变容器的盒模型组成方式。
| 引擎类型 | Gecko | Webkit | Presto | Internet Explorer |
|---|---|---|---|---|
| Box-sizing | -moz-box-sizing | -webkit-box-sizing | -o-box-sizing/box-sizing | -ms-box-sizing |
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (√)Firefox 2.0 | (√)Chrome 1.0.x | (√)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (√)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (√)IE8 | (√)Firefox 3.5 | ||||
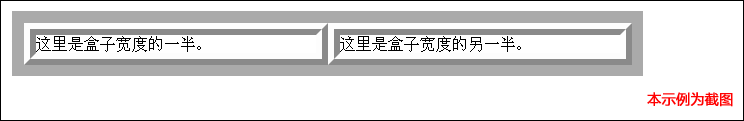
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>box-sizing</title> </head> <body> <div style="width:38em;border:0.8em solid rgb(170, 170, 170);height:42px;"> <div style="box-sizing:border-box;-o-box-sizing:border-box;-ms-box-sizing:border-box;-icab-box-sizing:border-box;-khtml-box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;width:50%;border:0.8em ridge #FBFBF9;float:left;">这里是盒子宽度的一半。</div> <div style="box-sizing:border-box;-o-box-sizing:border-box;-ms-box-sizing:border-box;-icab-box-sizing:border-box;-khtml-box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;width:50%;border:0.8em ridge #FBFBF9;float:left;">这里是盒子宽度的另一半。</div> </div> </body> </html>