语法:
outline-style:none | dotted | dashed | solid | double | groove | ridge | inset | outset
相关属性:outline , outline-width , outline-offset , outline-color
取值:
- none:
- 默认值。定义无轮廓。
- dotted:
- 定义一个点状的轮廓。
- dashed:
- 定义一个虚线轮廓。
- solid:
- 定义一个实线轮廓。
- double:
- 定义一个双线轮廓。双线的宽度等同于outline-width的值。
- groove:
- 定义一个3D凹槽轮廓。此效果取决于outline-color的值
- ridge:
- 定义一个3D凸槽轮廓。此效果取决于outline-color的值
- inset:
- 定义一个3D凹槽轮廓。此效果取决于outline-color的值
- outset:
- 定义一个3D凸槽轮廓。此效果取决于outline-color的值
说明:
outline-style 属性用于设置一个元素的整个轮廓的样式。参见outline属性。
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (√)Firefox 3.0.10 | (√)Chrome 2.0.x | (√)Opera 9.64 | (√)Safari 4 |
| (×)IE7 | (√)Firefox 3.5 | ||||
| (√)IE8 | |||||
示例:

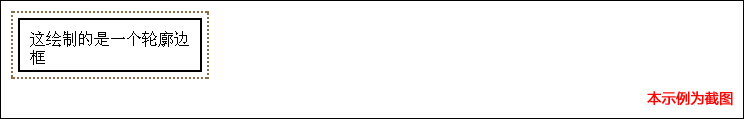
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="utf-8" /> <meta name="robots" content="all" /> <meta name="author" content="Tencent-ISRD" /> <meta name="Copyright" content="Tencent" /> <title>outline-style</title> </head> <body> <div style="width: 160px;padding: 10px;height: 30px;border: 2px solid black;outline-color:#897048;outline-style:dotted;outline-width:2px;outline-offset: 5px;">这绘制的是一个轮廓边框</div> </body> </html>