语法:
resize : none | both | horizontal | vertical | inherit
相关属性: N/A
取值:
- none:
- UserAgent没提供尺寸调整机制,用户不能操纵机制调节元素的尺寸。
- both:
- UserAgent提供双向尺寸调整机制,让用户可以调节元素的宽度和高度。
- horizontal:
- UserAgent提供单向水平尺寸调整机制,让用户可以调节元素的宽度。
- vertical:
- UserAgent提供单向垂直尺寸调整机制,让用户可以调节元素的高度。
- inherit:
- 默认继承。
说明:
使元素的区域可缩放,调节元素尺寸大小。适用于任意获得"overflow"条件的容器。
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (×)IE8 | |||||
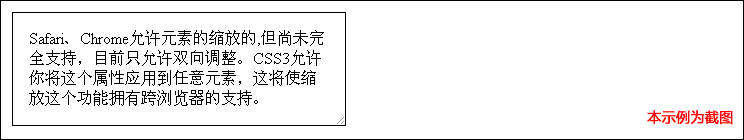
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="utf-8" /> <meta name="robots" content="all" /> <meta name="author" content="Tencent-ISRD" /> <meta name="Copyright" content="Tencent" /> <title>resize</title> </head> <body> <div style="width:300px;height:80px;padding:16px;border:1px solid;resize:both;overflow: auto;">Safari、Chrome允许元素的缩放的,但尚未完全支持,目前只允许双向调整。CSS3允许你将这个属性应用到任意元素,这将使缩放这个功能拥有跨浏览器的支持。</div> </body> </html>