HTML5神秘的面纱,即将被揭开。
废话不多说,直接进入正题。HTML5一些新特性不得不令我们折服。
下面这些都是用HTML5实现的,大家如果觉得好的话,分享一下,让更多的人去了解HTML5神秘的色彩。
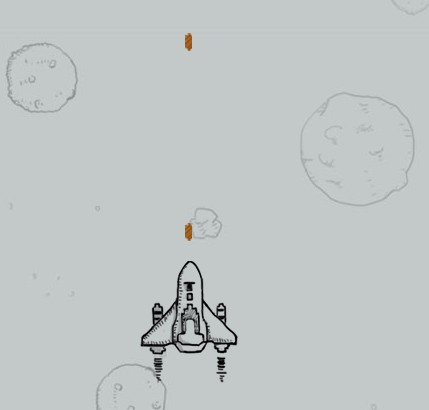
1. HTML5模拟微信打飞机

这是一个HTML5 模拟微信打飞机的游戏,只需用鼠标滑动即可移动。。
想必大家已经玩多了,那在这里敢不敢证明自己,留下游戏截图呢。。
体验地址
2. HTML5实现烟花绽放炫酷特效

利用HTML5实现烟花特效,默认随机绽放烟花,当鼠标左击移哪放哪。
体验地址
3. HTML5版切水果游戏网页版

曾几何时手游水果忍者非常火,现在我找到了一款基于HTML5实现的网页版切水果游戏。虽然和原版的切水果游戏相比功能不怎么完善,但是该HTML5切水果游戏也算有声有色,画面也十分华丽。
体验地址
4. HTML5中国象棋游戏 自定义象棋难度

棋类游戏在桌面游戏中已经非常成熟,中国象棋的版本也非常多。今天这款基于HTML5技术的中国象棋游戏非常有特色,我们不仅可以选择中国象棋的游戏难度,而且可以切换棋盘的样式。程序写累了,喝上一杯咖啡,和电脑对弈几把吧,相信这HTML5中国象棋游戏的实现算法你比较清楚,
体验地址
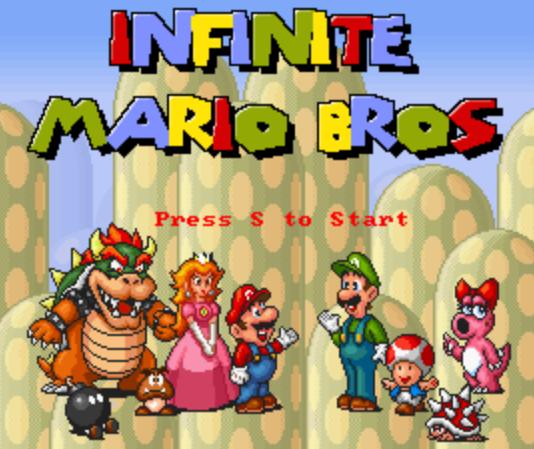
5. HTML5超级玛丽游戏重体验 HTML5游戏经典

还记得小时候一起玩过的超级玛丽冒险游戏吗?是的,那是我们小时候很火的一款游戏,今天老外利用HTML5技术让超级玛丽可以在网页上跑了,HTML5版的超级玛丽虽然没有原版的功能强大,但是如果你有兴趣,完全可以把它写完善了。HTML5真的很强大,HTML5游戏方面更是犀利。
体验地址
TAG:HTML5
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-10-329-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-10-329-1.html












