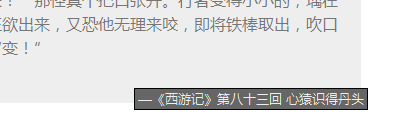
如果在文章中引用别人的话,或引用了某本书里的某段文章,应该将人名或书名在引用后标注出来,这不仅仅是出于礼貌,也属于出于尊重。通常我们的做法是使用float:right,让出处在引言的右下角出现。但CSS3中的content和attr技术让我们能更巧妙的实现它。下面是CSS3实现的效果图。

HTML代码
却说三藏着妖精送出洞外,沙和尚近前问曰:“师父出来,师兄何在?”
八戒道:“他有算计,必定贴换师父出来也。”三藏用手指着妖精道:“
你师兄在他肚里哩。”八戒笑道:“腌脏杀人!在肚里做甚?出来罢!”
行者在里边叫道:“张开口,等我出来!”那怪真个把口张开。行者变
得小小的,瑀在咽喉之内,正欲出来,又恐他无理来咬,即将铁棒取出
,吹口仙气,叫:“变!”
大家注意到blockquote元素上的cite属性。我们没有使用单独的元素来显示出处,而是利用了blockquote自身的属性。这样语法上更清晰简单,语义上更有意义。
CSS代码
下面我们需要使用一小段CSS让cite属性里的内容显示到合适的地方,这就需要用到CSS3中的content和attr:
- blockquote[cite]:after {
- background-color: #666666;
- border: 1px solid #000000;
- color: #EEEEEE;
- content: attr(cite);
- display: block;
- font-size: smaller;
- font-style: normal;
- padding: 0 0.2em;
- position: absolute;
- right: 0.5em;
- }
我们实际上使用了:after伪元素来显示出处信息。没有增加额外的网页元素。使用绝对定位,将其定位到右下角,而且还有一定的层次感表现出来。非常的漂亮。
如果不是要求特别高,这种显示引用的出处或来源的方法非常的有效。但也有不实用的地方,比如你需要在出书上加链接。这种用法在现代浏览器里都支持,包括火狐、谷歌浏览、苹果浏览器,IE9是完全支持这种方法的。
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-11-854-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-11-854-1.html











