来源 : 作者 : admin时间 : 2015-01-23 21:20:04 人气指数 :
使用before()和after()在元素前后插入内容
使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容,调用格式分别为:
$(selector).before(content)和$(selector).after(content)
其中参数content表示插入的内容,该内容可以是元素或HTML字符串。
- <body>
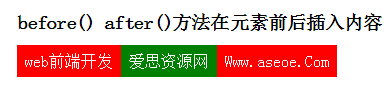
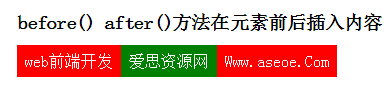
- <h3>before() after()方法在元素前后插入内容</h3>
- <span class="green">爱思资源网</span>
-
- <script type="text/javascript">
- var $htmla = "<span class='red'>Www.aseoe.Com</span>"
- var $htmlb = "<span class='red'>web前端开发</span>"
- $(".green").after($htmla);
- $(".green").before($htmlb);
- </script>
- </body>
- </html>

http://www.aseoe.com/show-13-472-1.html http://www.aseoe.com/
true
jquery before()和after()在元素前后插入内容
爱思资源网
http://www.aseoe.com/show-13-472-1.html
report
<?php echo strlen($content) / 2; ?>
使用before()和after()在元素前后插入内容使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容,调用格式分别为:$(selector) before(content)和$(sel