jQuery 遍历函数包括了用于筛选、查找和串联元素的方法。
jQuery 遍历,意为“移动”,用于根据其相对于其他元素的关系来“查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。
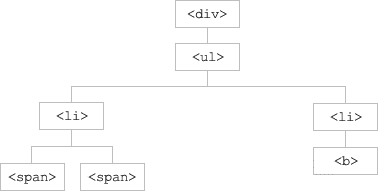
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。
图示解释:

☑ <div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
☑ <ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素☑ 左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。☑ <span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。☑ 两个 <li> 元素是同胞(拥有相同的父元素)。☑ 右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。☑ <b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。提示:祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。jQuery的遍历处理不仅只是针对基本的层级关系,还扩展了大量的筛选接口,包括了用于筛选、查找和串联元素的方法。之后我们会介绍到各自的实现。
- <ul class="level-1">
- <li class="item-i">I</li>
- <li class="item-ii">II
- <ul class="level-2">
- <li class="item-a">A</li>
- <li class="item-b">B
- <ul class="level-3">
- <li class="item-1">1</li>
- <li class="item-2">2</li>
- <li class="item-3">3</li>
- </ul>
- </li>
- <li class="item-c">C</li>
- </ul>
- </li>
- <li class="item-iii">III</li>
- </ul>
- <script type="text/javascript">
- $("#test1").click(function(event) {
- $('li').eq(2).css('background-color', 'red');
- })
- $("#test2").click(function(event) {
- $('li').filter(':even').css('background-color', 'blue');
- })
- $("#test3").click(function(event) {
- $('li').not(':even').css('background-color', 'red');
- })
- $("#test4").click(function(event) {
- $('ul.level-2').children().css('background-color', 'yellow');
- })
- $("#test5").click(function(event) {
- $('li.item-a').closest('ul')
- .css('background-color', 'red');
- })
- $("#test6").click(function(event) {
- $('li.item-ii').find('li').css('background-color', 'blue');
- })
- </script>
TAG:jquery
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-13-596-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-13-596-1.html











