我们知道实例是调用静态的方法,css的接口参数传递是可以很多个组合情况的,这也符合了 jQuery “少写多做”的原则了。
css: function(name, value ) {
return value !== undefined ?
jQuery.style(elem, name, value) :
jQuery.css(elem, name);
}
最终方法与设置样式的方法是实例方法,所以我们看传递的参数就知道了,只能是单一的 elem、 name、 value 实参。
jQuery.style( elem, name, value ) : jQuery.css( elem, name );
所以如果我们传递是对象或者别的方式就需要一个过滤的环节,css 参数的处理也跟之前的 attr 属性的处理保持一致,采用了jQuery.access 方法统一调配,这个具体之前就分析了,无非就是递归参数,但是有个可学的设计思路,分离不同的逻辑判断通过回调传递进去。
jQuery.css()取值
用户传递写 css 属性名是可以很随意的,backgroundColor,backgourd-color,所以框架内部自然要过这个统一的处理。
检测是否是驼峰写法,如果不是就得转化下:
origName = jQuery.camelCase( name );
其次还有一些特殊的属性名的读取问题,比如float就是关键字,就需要转成cssFloat,还有浏览器前缀的命名处理。
name = jQuery.cssProps[origName] || (jQuery.cssProps[origName] = vendorPropName(elem.style, origName));
我们知道元素在 display:none 的情况下是无法获取一些跟布局定位有关的值的,还有不同的元素尺寸width、height、margin获取问题等等,但是这么多情况如何去处理?
jQuery在这里就引入了“css钩子”
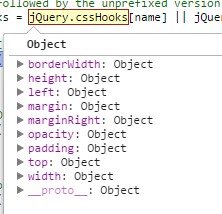
hooks = jQuery.cssHooks[name] || jQuery.cssHooks[origName];
每一个特定方法都带有各自的处理模式,举个例子如果要获取 ele.css("width")。
那么 cssHooks.width 中就是这样一个结构:
cssHooks = {
width:{
get:function(){},
set:function(){}
}
}

我们看到 cssHooks 几乎都是针对盒子模型的属性处理了,我们考虑下如果用户获取一个元素的 width 会有什么情况?
1. 元素在隐藏 display:none 先获取不到尺寸 2. 元素的宽度,jQuery就有width、innerWidth、outerWidth等各种不同取值方式 3. 元素可以被设置css3的盒子模型
所以针对这一种特定的属性我们需要单独拿一个钩子做处理,那么在取值的时候,我们自然在 cssHooks.width.get 中要判断一下:当元素是否是可见状态,如果不是则要先处理下,在之后判断盒子模型的处理。接下来我们看到如果没有对应的钩子方法,我们模型采用了 curCSS 取值:
if (hooks && "get" in hooks) {
val = hooks.get(elem, true, extra);
}
if (val === undefined) {
val = curCSS(elem, name, styles);
}
其内部就采用了 defaultView.getComputedStyle(elem, null);最终就是通过 getComputedStyle的getPropertyValue 方法了。
所以总结 jquery.css 的接口其实也很简单。
1.转化样式命名 2.处理特殊的属性比如float 3.分离出一个钩子,用于处理跟尺寸有关的属性 4.其余元素采用getComputedStyle获取对应的值
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-13-605-1.html

![幽默网文:我什么都没有,只有一个孩子,在你女儿肚子里 – [人生百趣]](http://www.aseoe.com/statics/images/nopic.gif)









