毋容置疑首先要解决浏览器事件兼容问题:
1. 可以在一个事件类型上添加多个事件处理函数,可以一次添加多个事件类型的事件处理函数 2. 提供了常用事件的便捷方法 3. 支持自定义事件 4. 扩展了组合事件 5. 提供了统一的事件封装、绑定、执行、销毁机制
……
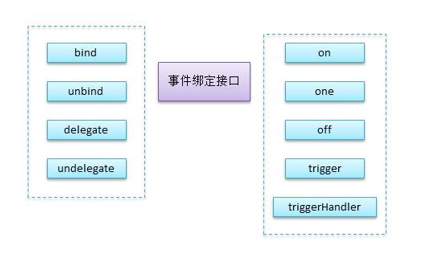
为了更深入的理解幕后的实现,所以先整理整体的结构思路,从1.7后就去除了 live 绑定,所以现在的整个事件的 API
如图:

jQuery的事件绑定有多个方法可以调用,以 click 事件来举例:
$('#foo').click(function(){ })
$('#foo').bind('click',function(){ })
$("foo").delegate("td", "click", function() { })
$("foo").on("click", "td", function() { })
click,bind,delegate,on方法,以上四种绑定都能达到同一样的效果,但是各自又有什么区别,内部又是如何实现?
源码分析:
click方式
jQuery.fn[ 'click' ] = function( data, fn ) {
return arguments.length > 0 ?
this.on( name, null, data, fn ) :
this.trigger( name );
};
源码很简单,合并15种事件统一增加到jQuery.fn上,内部调用this.on / this.trigger。
bind方式
bind: function( types, data, fn ) {
return this.on( types, null, data, fn )
}
同样调用的this.on/this.off。
delegate方式
delegate: function( selector, types, data, fn ) {
return this.on( types, selector, data, fn )
}
同样调用的this.on/this.off。
one方式
one: function( types, selector, data, fn ) {
return this.on( types, selector, data, fn, 1 )
}
可见以上的接口只是修改了不同的传递参数,最后都交给 on 实现的。
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-13-607-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-13-607-1.html












