上一篇对自己进行了一番深刻的检讨,不知道我这个反面教材对你们有没有一点帮助,但是我好歹有点起色了,今天立马回归主题,进入js的世界。
就谈谈我今天一天做的东西,顺便说一个我的心得感悟。

首先来个简单的基本技能,就是从别人的网站往下扒自己想要的一些特效,这个其实很简单,但是要至少知道一些基础,知道它这个东西用的是哪段代码,调用的是哪个CSS和js的文件,举个例子。
像右侧这种特效,每个网站随处可见,就是文字在下面一直滚动,鼠标放上去就会停止,(这个用图片不好说明,随便打开个网址都有的)样式各种各样,但实际原理也都是一样的。
 基本步骤就是:
基本步骤就是:
1.打开一个网站,然后鼠标放到你想要的东西的位置,右键点击,选中里面有个“审查元素”,在浏览器下方就会出来一个代码块,找到这个特效所对应的那段代码是用的那个div。然后再右键点击,选中“查看网页源代码”,用Ctrl+F搜索,这个特效所用到的是哪段代码,直接复制,粘贴到自己新建的(向上滚动.html)中。

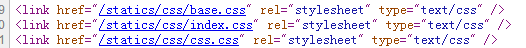
2.查看这段代码,看它所用到的是哪些CSS和js,从刚才我们打开的源代码中,将CSS源代码也打开,打开方法就是直接点击CSS的链接
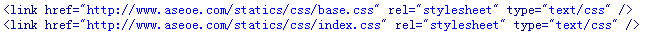
3.同样在CSS中搜索用到的代码在那个地方,最简单的就是,然后直接复制上面这个调用的链接到自己新建的html,然后将它网站的链接加到它CSS路径那里。如下图:

这样,CSS的样式就算拿过来了,【PS:当然,如果想要将拿下来的东西再放到自己的网站的某个地方的话,就要找到它这个特效要用到的是哪段CSS样式代码,复制出来,粘贴到自己网站的CSS样式中,然后调用自己网站的CSS就可以了,后面我们有个例子。】
4. js和上面CSS的方法一样,拿过来,修改路径,然后预览就可以了,效果如下:【PS:当然内容随意发挥了。】
js和上面CSS的方法一样,拿过来,修改路径,然后预览就可以了,效果如下:【PS:当然内容随意发挥了。】
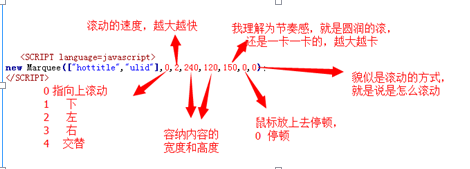
5.这里我们再说一下滚动的效果用到的js,我们调用的是MSClass.js,这个js代表什么,大家可以去百度搜一下,简单说,就跟jQuery一样的,是一个js的库,用到什么调用什么。上面这个例子,我们用到js这么一段代码
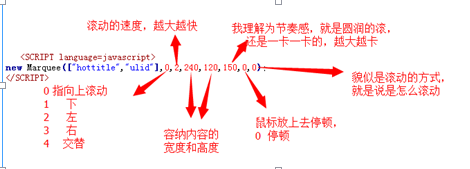
<SCRIPT language=javascript>
new Marquee(["hottitle","ulid"],0,2,240,120,50,0,0);
</SCRIPT>
这段代码就是调用的MSClass.js里面的一段代码,实现了滚动的特效,我具体查一下这段代码代表的含义,做了个图,也给你们贴出来。

说了这么多,实际操作的时候难免会遇到我没遇到的问题,这个只要知道是哪里出的问题,是代码写错了,还是CSS或者js的路径不对啊,还有个办法,自己实在找不到哪里的错误,就重新来一遍,看看自己那些地方改动了,基本搞定是没问题的了。
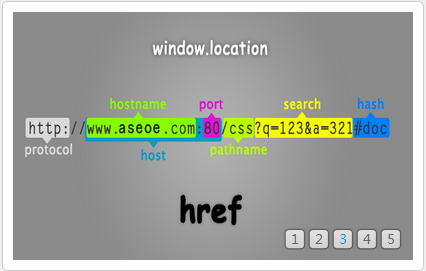
还有一个轮播的特效,各个网站也随处可见,给你们个例子,大家不妨自己去练习一下。

《图片来自“爱思资源网”www.aseoe.com,进去点击博客,首页就是这个特效》
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-21-316-1.html












