��������
����2015��10���Ҽ���һ����ӯ���Ĵ�ҵ��˾������ Web ��������
������ҵ������Ϊ�����棬����ƴ��ƴ�ݣ�����ѡ���Ͳڿ�Ĺ���������
��������ҵ����ŶӲ���������Ե�����ҲԽ��Խ����ս�ԡ�
��������һЩ�Զ������ߺͷ������뵽�ճ������У�ʹ�Ŷӻ��һЩ���档
���������ܽ�����һ�������������ɵĻ�þ����ѵ��
�������ڱ��˼�����Ұ���ޣ����⿼�Dz��ܣ���ӭ��λͬ�и�����
����ʲô�dz������ɣ�Continuous integration����
�����������⣺����������ͨ��ƽ̨���������������ڣ�ʵ�ֺͳ��������Զ����ķ�����
�����������������ݿ��������õ÷dz��㷺���������˸�����Ŀ�ı��䡣
��������Ϊ�����������з��ŶӸ����˱����˽�����յķ�����
��������ΪʲôҪ����������
����������ַ�������Ϊ�˽���������⡣
���������������֮ǰ����������
�������ϴ���ʹ���ֿⲻͬ����Ӱ��������Ŷ�Э��
�������˹�˾���ҷ������߲�����ͨ�� FTP ֱ���ϴ����룬ʹ���ļ��ȽϹ��߽��д���ϲ����������ò�һ�����ĵ��˲�һ�����������´���ֿ�����ϴ��벻ͳһ��ÿ������֮ǰ���붼Ҫ��һ�����������ֹ��ϲ���
������̬��Դ���������˹����˷ѿ�������
����ͼƬ��Դת�롢ѹ����������Ҫ�˹����롣��̬��Դ�� CDN ����Ҳ��Ҫ�˹��滻��
����ȱ���Զ������ԣ���Ʒ�����ò�������
����ÿ�����߽��������˹����ԣ������������Ը������б�Ӱ��Ĺ��ܣ��������ֳ����Ľӿ����⣬ֱ����Ʒ�����û���������ܷ������⡣
�����İ��������ߣ���Ҫ��������
��������Ӫ�IJ�Ʒ���ڼ��վ�����Ӫ����ҳ����İ���Ҫ��Ӫͬѧ�������ã�Ƶ����ϰ��Ϊ������ÿ�����İ�����Ҫ�з�ͬѧ������ܲ�����Ч��Ϊ��һ���֣��з�����Ҫ����Ӫ����������
�����������ɵ�����
����Ϊ�˽��������Щ���⣬����������Ҫ�ı�һ�¹��������������������¡�
�����Զ���
�����������������ִ�еij���Ա���Ǻó���Ա�������±����⣩
�����Զ�����
�����Զ����������������������������������������������Դ�Զ�ת�롢�ϲ���ѹ�����Զ����������ļ���
�����Զ�����
������̬��Դ�Զ��ϴ� CDN ��������Ӧ���ļ��Զ��ϴ���ͬ����Ӧ�÷�������
�����Զ�����
�����Զ����е�Ԫ���ԡ����ɻ������ԡ�
�����Զ����
���������쳣�������쳣�������쳣�Զ�֪ͨ��ظ����ˡ�
�����Ŷ�Э��
������������Ҳ�������з���λ��Ҫ�� ���ԡ���Ʒ�����ʦ����ά�ȸ�λһ����Ҫ��
�������ʦ����ͼƬ�ز�
�������ʦ����ֱ�Ӹ���ͼƬ��Դ��ͼƬ�Զ��иת�롢����
�����Ŷӳ�Ա�����������ԡ���Ʒ��������������ʱ����Ժ��������°汾
������һʱ�䲿���ڲ�汾�����Զ�֪ͨ�Ŷӳ�Ա
������Ӫ����ֱ���Ļ�������İ�
���������û���˵���ĵ�������İ��IJ���Ҫ�����з�����������������ϸ��¡�
������ֵ����ʦ����ֱ�Ӹ�����ֵ���
������ֵ����ʦָ��Ϸ���������װ�������Ժ͵ȼ���ֵ��ϵ���ˡ���ֵ����ͨ����һ�� Excel �ļ�����Ҫ�Զ����롢���º����ݡ�
����������������
������������ local
����Ӧ�������������ڱ������С��ܹ���ʱ�ĺ�Ԥ�����롣�ܹ�ģ�����л������ӿڻ����ݣ���
����ģ�� Ajax���Ƽ�ʹ�� Mock.js
������������ develop
����һ�� Web ��Ŀ����ǰ��������һ���������Ŀ����������Ŷӳ�Ա���Ժ����顣����������������ɳ�����������ϸ��롣�����ӡ������־���ṩ��Ȩ����
�������ϻ��� online
�������ϻ���Ҳ������������ֱ�������û������ʵ�����ʵ���ݣ����Ժ�����ʱ��dz�������
����ͨ�������߶���汾��������Ժͻع���
�������ݿ���
����ʱ���ϣ�С�����ܣ��ƽ�ÿ�ε����ٶȣ�������������
�����ռ��ϣ���������λ�Ĺ����㼯�ʹ���ʵ���Զ���
��������������
������Ҫ�Ĺ���
�������������±��������������������ɱ�Ӧ�õ���˹㷺����Ȼ�кܶ����Ĺ��߿���ѡ�á�
����ͳһ�Ĵ���ֿ�
����ǿ���Ƽ� GitLab������һ��˽�� GitHub������ֿ⡢��̱�����Ա����̬��Դ���ĵ����������ɡ���̬��վ�ȵȣ�������������������Ҫ�ĸ���ܡ�
������������ƽ̨
��������ʹ�õ������Ƴ�������ƽ̨ Jenkins����ȻҲ�кܶ����֮����� Travis CI��GitLab ����Ҳ��һ�� CI ����
������������
����Web ��������Ҳ�ǰٻ���š�����ѡ�õ��� FIS3 �� Gulp����Ҫ�dz���ǰ�����⣬���ǻ�Ҫ���� PHP��NodeJS��Go �����л�����
��������
�������ڶ������ʹ�õ��� FIS �����������Լ���չ�� FIS ������������������ܡ���ȫ�����Ƽ� rsync ���Ƶ�ͬ�����ߡ�
��������
����Ϊ����Ŷӳ�Աͬʱʹ�� Windows �� Mac ���������ԡ����뻷�ھ���ʹ�� NodeJS��PHP �����ƽ̨�Ľű������ڹ���ƽ̨������ѡ�� Shell����д���������Ա������ʹ�á����ֹ�����Ҫ�����л����Ͳ�һһ����
�������߶��ڲ����ݽ�������������Ŷ����������ѡ��
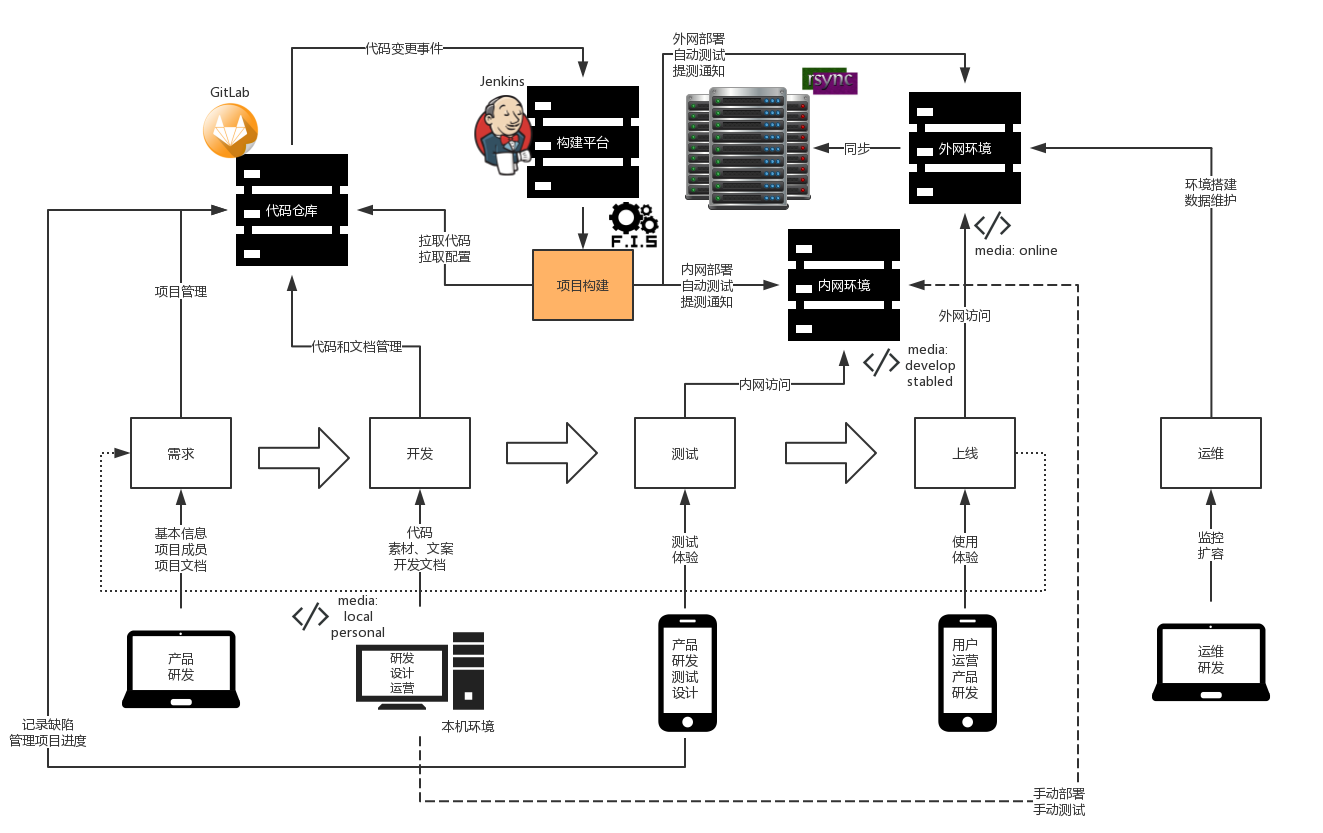
�����������ɹ���ʾ��ͼ

���� CI ��Ŀ
�������ʹ�� GitLab + Jenkins ��ϲο���Gitlab Hook Plugin
������������
������Ŀ���ơ��������������͵ȵ�
����ָ������ֿ�������Ȩ�û�
����ָ������ֿ�������ӡ���Ȩ����ȡ��ش������Ȩ�û�
�������ù���������
����ָ����������ͬʱ�ڴ���ֿ�ƽ̨���磺GitLab�����Ӵ������������ʱ���͵�ַ��
�������ù����ű�
�������ù����ű�������ʹ�� Shell
��������������Ŀ�ص㣬����Լ���˼������õ� NPM Scriptsnpm run online # ���������ϻ���npm run develop # ��������������npm run stable # �����������ȶ���npm run debug # ������������
�������ù����쳣֪ͨ
����ָ�����������˵��ʼ������������������쳣����ʱ֪ͨ�����ˡ�
��������
����½½�����Գ������ɵ�̽����ʵʩ��ȷʵ��һЩ�Զ���������
���������˹��ɱ�
�����ظ������Ĺ��������Զ������Ŷӹ������̿��Բ������ƺͳ�����
������߲�Ʒ�ȶ���
��������ǰ���ԡ��������ԣ������������Ǹ����������ܡ����Է��ֺ��û����� Bug ����תΪ������������ǿ���Ը����ʡ�
�������ʹ���ά���ɱ�
����ͨ�����������Զ����ø������л����������������̾�ֻά��һ�״���ֿ⡣
�����ӿ��Ʒ�����ٶ�
����ÿ�δ����ĵ����������������İ汾�����ٲ��Ժ������Ʒ�����ʱ�䡣
��������ʵ��
�����ټ���ʵ�ʵ�����
������ҳ��Ϸ�ز���Դ�Զ�����
������װ����Ϸ�����������÷�װ��Ʒ�����ʦ�ṩ png �زģ��ɹ��������Զ�ת�� webp ��Դ������ CDN��
�����ճ���İ����½�����Ӫ
��������Ӫ��ͬѧ�ӵ� GitLab ��Ŀ��Ա����Ӫͬѧ����Ҫ��װ����������ֱ������������� GitLab ��Ŀ�ļ���ͨ���� HTML �е��İ��������漴�̸������ߡ�
������Ⱥ�����Զ�����Ͳ���
�����߲����� Web Ӧ�ã�ͨ�����кܶ��Ƭ����������Ϊ�����������������Ҫͬ����������Ƭ�ϣ���������Ƭ������С���죬��һ��ÿ�δ������ȫ�����������С����ǽ�ÿһ����Ƭ���һ�����Զ˿ڣ�����ǰ������Ƭ����һ�β����������ǣ�ȷ�����ɷ�����ȶ��ԡ�
����ʹ�óɱ�
��������������ͬʱҲ������µ����⡣
����ѧϰ��ʹ�óɱ�
�����������ɼ��������˿������ں����л����������棬��ͨ��Ŀ���Ա��һ�����ܽӴ��������Ҹ����ڵ�ͬѧ�·Ÿ������������Ȩ�ޡ���Ȼ����Ҳ�������а�װ��ػ�����
�������ϻ�����˽����
�������ϻ����IJ�����Ҫʮ�ֽ�����һЩ�����кܸߵı����ԡ����������ڣ�������֧����Ȩ�롢������Ӧ����Ȩ�롢�ļ�������Ȩ�롢���ݿ��û����ݣ�����������Ҫ��˽�����á�
�������ǵ�����������һ�״���ֿ�ר�Ź����������ã����Թ���Ա���š�
�������ֲ�ͬ���л���
�����������С��������������˿����������ȶ��桢�����棩�����ϻ�����Ԥ���ߡ��Ҷ����ߣ�������Ҫͨ�����û��������֡�
�����������������쳣
������������Ҳ���ܳ����쳣���磺����������Ӳ���쳣�������жϡ��������ˡ�������������ʧ�ܣ������нڼ��ղ��ڰ칫������
������Ҫ����ʱ�ֹ�����ά���ķ��������磺Ԥ����ϵͳ����ҳ�棬������ȡʱ�䣬���������û����顣
��������������Ŀ�ķ���
������ʱΪ����Ŀ���ȣ�ʹ���˳���Ա��ɱ�� Ctrl+C��Ctrl+V����¡��������Ҳ���з��յģ���Ϊ����ͬ�IJ������ã��������ûḲ��֮ǰ�����ϴ��룬���������¹ʡ�
����Ϊ��������������֣������ڹ���ǰ����һ�δ����Ժ˶Թ�����Ŀ����
����node -e 'if(require("./package.json").JOB_NAME!==process.env.JOB_NAME){console.error("JOB_NAME Error.");process.exit(1)}'
����ʵ������
����������Ŀ
����������ǰ����Ŀ���Ǻ����Ŀ��PHP��NodeJS��Go�������Ǿ��� package.json �����塣����ͳһ��Ŀ���ơ��汾�������ű�����Դ��
������������ʹ�ÿ�ƽ̨�Ľű�
��������ѡ�� PHP��NodeJS��Python �ȿ�ƽ̨�Ľű����������е����ֻ����С�������ʹ�� VBScript �� JScript�������� Windows ֱ�����еĽű���
������дС�ɱ���������
������д��������Ҳ��һ��Ҫ�������͵IJ��Կ�ܣ���ʵֻҪ�����Է���״̬�˳��Ϳ����жϹ������̡�NodeJS �� process.exit(1);��PHP �� exit(1);������Ŀ�淶
����û�й�ز��ɷ�Բ��ʹ��ͳһ�Ĺ淶���Ը��õĽ����Ŷ�Э����
�������磺�� package.json ������Ŀ���� NPM Scripts д������ڽű����� JOB_NAME �ֶκ˶Թ�����Ŀ��
�����ֶ�����
����Ϊ������ڳ�Ա������Ŀ������ţ��ظ�ÿ����Ա����һ���Զ˿ڡ����벻��Ҫ�ύ���ֿ⣬ͨ���ֶ�������Ӧ��Ŀ��
����ʹ�� jdists ���ò�ͬ���л���
���������һ�£�jdists -- ǿ��Ĵ����Ԥ�������ߣ���������������л�����
ת����ע���� ����ת���ԣ���˼��Դ�� http://www.aseoe.com/show-26-1028-1.html












