今年6月,维基媒体基金会发布公告,旗下所有网站将默认开启HTTPS,这些网站中最为人所知的当然是全球最大的在线百科-维基百科。而更早时候的3月,百度已经发布公告,百度全站默认开启HTTPS。淘宝也默默做了全站HTTPS。
网站实现HTTPS,在国外已经非常普及,也是必然的趋势。Google、Facebook、Twitter等巨头公司早已经实现全站HTTPS,而且为鼓励全球网站的HTTPS实现,Google甚至调整了搜索引擎算法,让采用HTTPS的网站在搜索中排名更靠前。但是在国内,HTTPS网站进展并不好,大部分的电商网站也仅仅是对账户登录和交易做HTTPS,比如京东;很多网站甚至连登录页面也没有实现HTTPS...这里面有很多的原因,比如现有架构改动的代价过大、CDN实现困难、对用户隐私和安全的不重视等。
还有个重要原因是担心网站实现HTTPS后,网站的用户体验和性能下降明显。事实上,通过合理部署和优化,HTTPS网站的访问速度和性能基本不会受到影响。
一、什么是HTTPS网站?
在介绍HTTPS网站前,首先简单介绍什么是HTTPS。
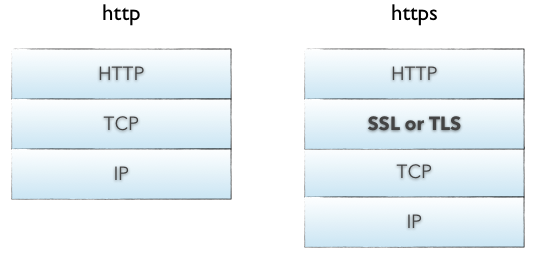
HTTPS可以理解为HTTP+TLS,HTTP是互联网中使用最为广泛的协议,目前不部分的WEB应用和网站都是使用HTTP协议传输。主流版本是HTTP1.1,HTTP2.0还未正式普及,2.0由Google的SPDY协议演化而来,在性能上有明显的提升。
TLS是传输层加密协议,是HTTPS安全的核心,其前身是SSL,主流版本有SSL3.0、TLS1.0、TLS1.1、TLS1.2。SSL3.0和TLS1.0由于存在安全漏洞,已经很少被使用到。
那网站为什么要实现HTTPS?
一言概之,为保护用户隐私和网络安全。通过数据加密、校验数据完整性和身份认证三种机制来保障安全。
由于本文的重点是HTTPS网站的性能加速,对于HTTPS通信过程和加解密算法就不展开介绍了。
感兴趣的同学可以Google之,基础都是一样的。
二、HTTPS网站的直观了解
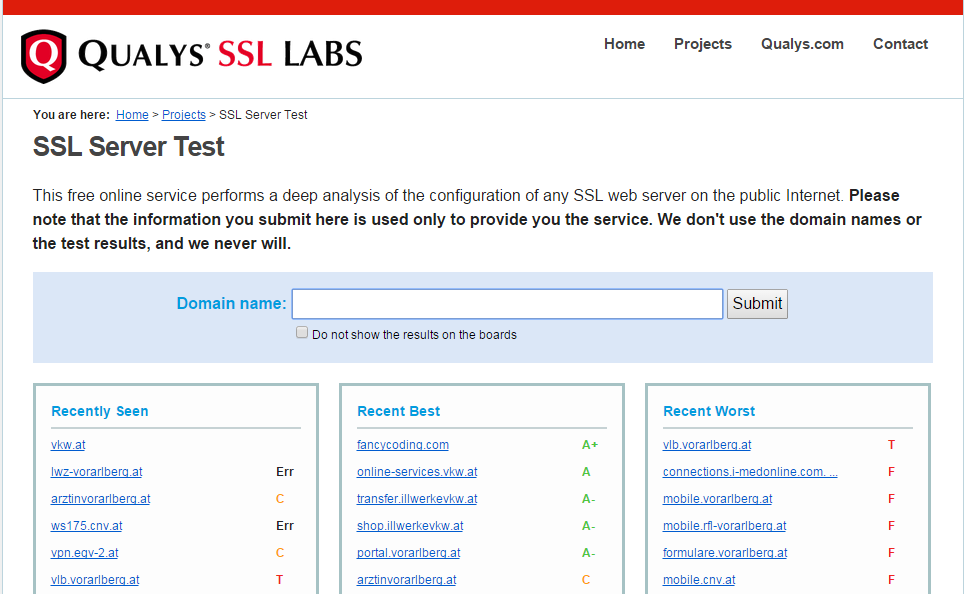
推荐一个在线版全球知名的HTTPS网站检测工具-SSL Labs。Qualys SSL Labs同时也是很具有影响力的SSL安全和性能研究机构。在线检测地址为:https://www.ssllabs.com/ssltest/。
SSL Labs会对HTTPS网站的证书链、安全性、性能、协议细节进行全面检测,检测完毕后会进行打分,同时给出一份详细的检测报告和改进建议。
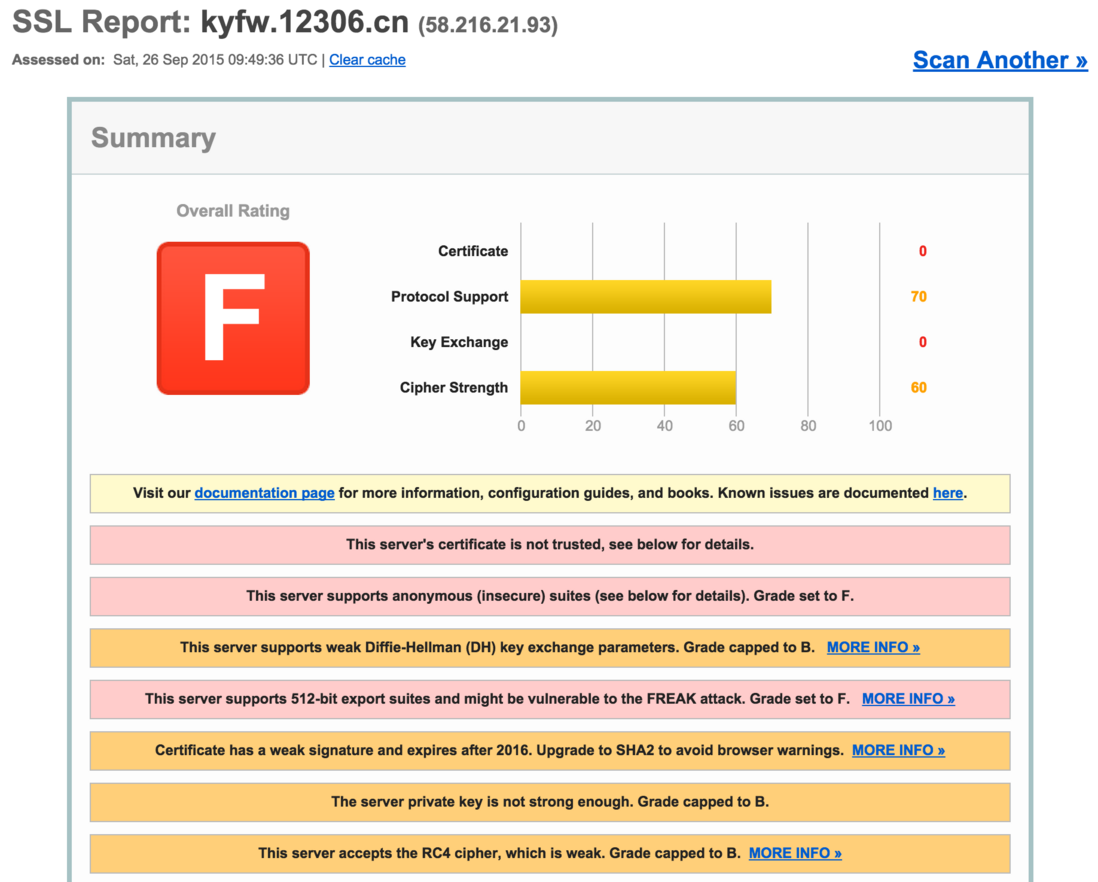
下面我们对一些常用网站进行检测。分别是12306购票页面、淘宝首页、百度首页、维基百科首页、WildDog首页的检测结果。
12306购票页面
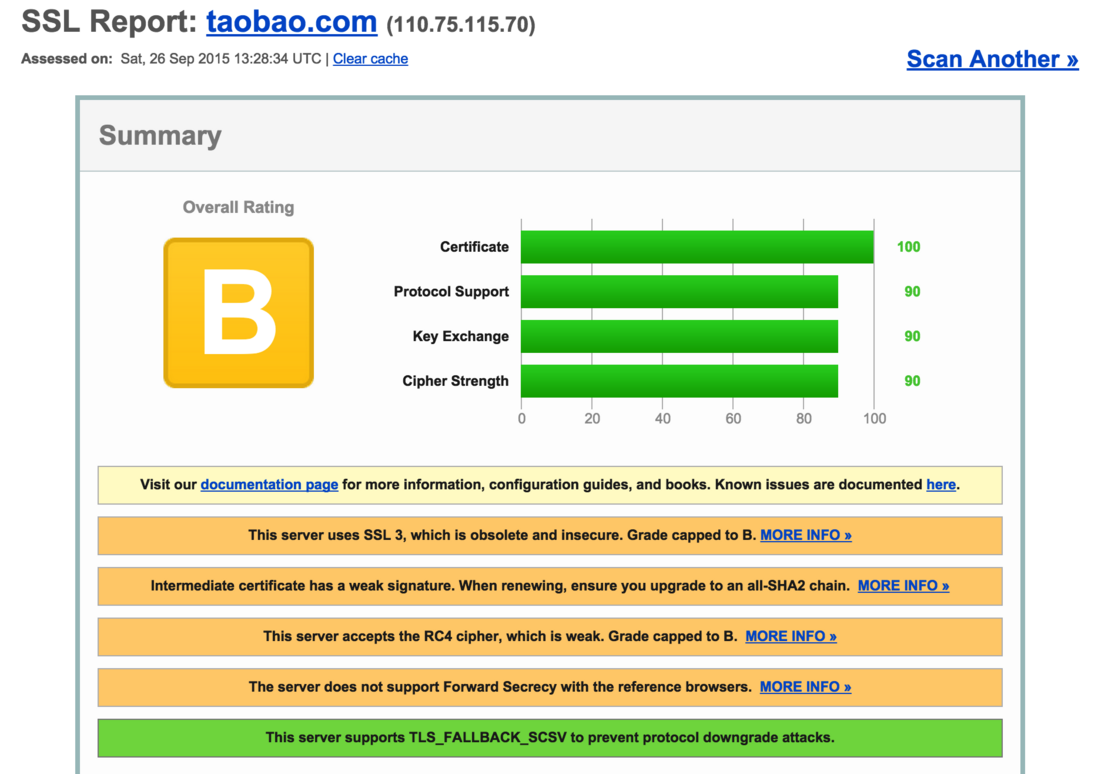
淘宝首页
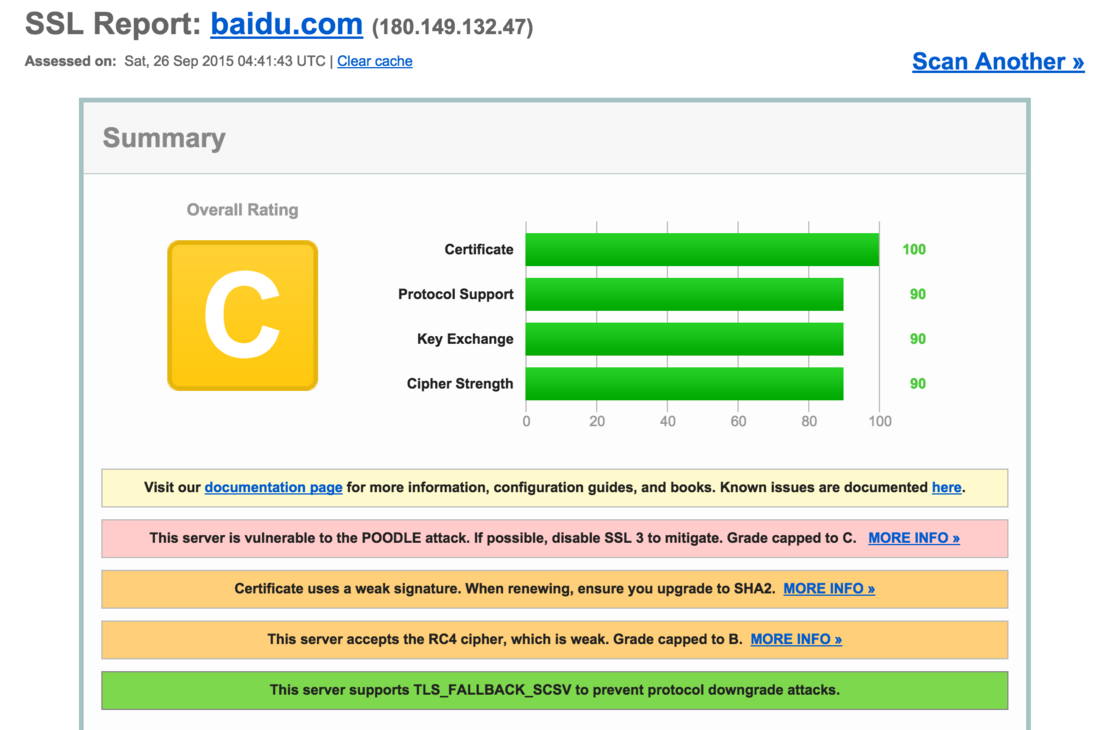
百度首页
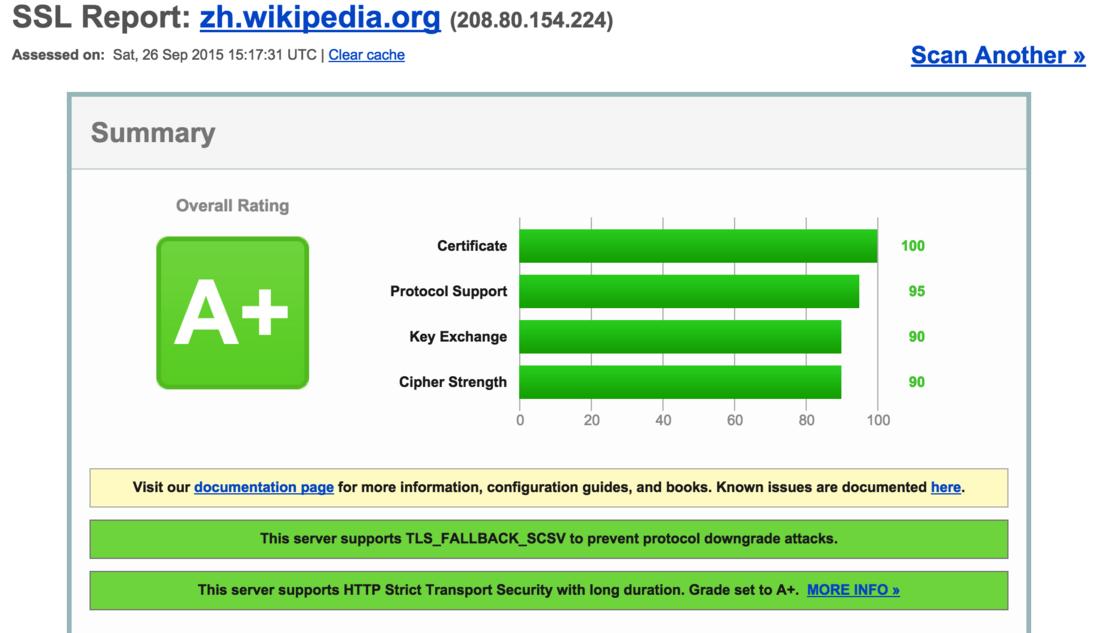
维基百科首页
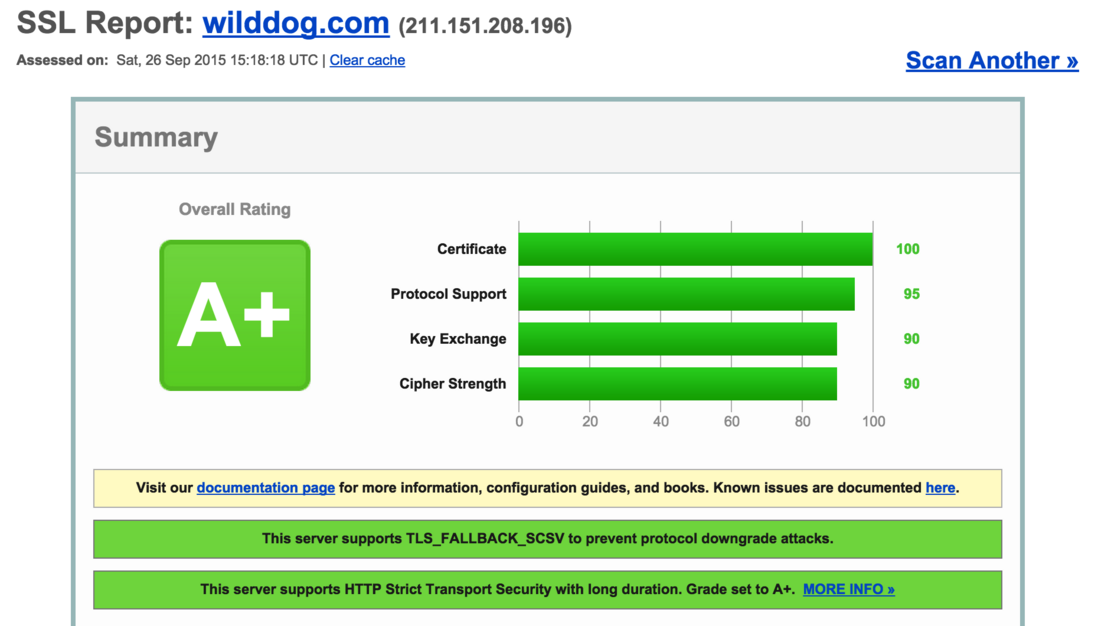
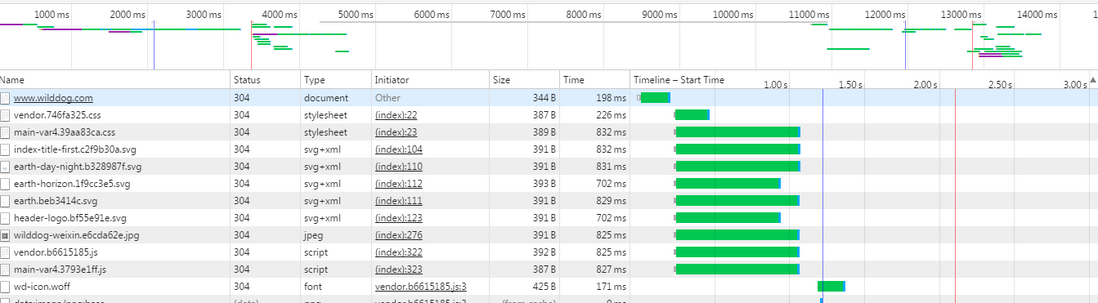
WildDog首页
可以看到,虽然都是HTTPS网站,但是差距就是那么大...... 这里要顺便提下,12306真的很挫,百度和淘宝为兼容一些低端版本的用户,也是各种使用弱加密和协议。
三、提高HTTPS网站性能和访问速度
如果你认为网站加上TLS证书,就是HTTPS网站了,那你就跟12306犯了同样的错误......
首先,网站在加上TLS证书时,为什么会变慢?这主要又两方面造成:
-
HTTPS比HTTP在通信时会产生更多的通信过程,随之RTT时间就会增加;
-
HTTPS通信过程的非对称和对称加解密计算会产生更多的服务器性能和时间上的消耗。
但是,每个HTTPS网站其实都有着巨大的优化空间。下面我们结合WildDog网站,来看看QPS值从30000到80000,加载时延从800ms到300ms,这中间的每个优化点是怎样的。
HSTS
HTTPS网站通常的做法是对HTTP的访问在服务器端做302跳转,跳转到HTTPS。但这个302跳转存在两个问题:
-
使用不安全的HTTP协议进行通信;
-
增加一个Round-Trip Time。
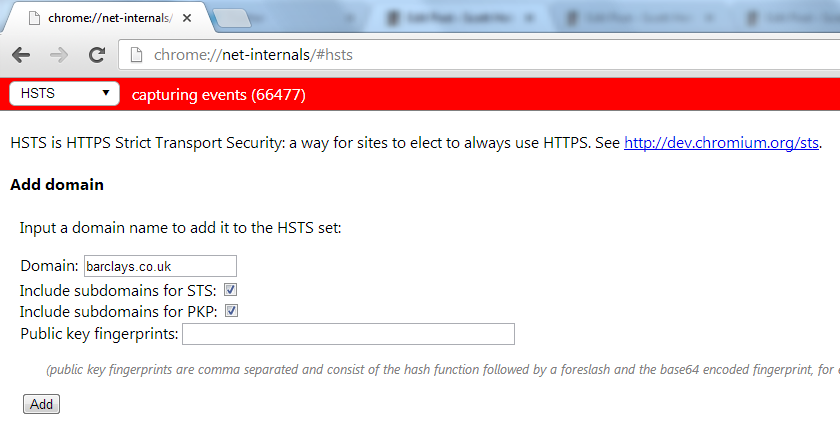
而HSTS是HTTP Strict Transport Security的缩写,服务器端配置支持HSTS后,会在给浏览器返回的HTTP Header中携带HSTS字段,浏览器在获取到该信息后,在接下来的一段时间内,对该网站的所有HTTP访问,浏览器都将请求在内部做307跳转到HTTPS,而无需任何网络过程。
Session Resume
Session Resume即会话复用,这提升HTTPS网站性能最基础也是最有效的方法。
在HTTPS握手阶段,对服务器性能消耗最为严重的是非对称密钥交换计算,而Session Resume通过对已经建立TLS会话的合理复用,节省非对称密钥交换计算次数,可大幅提高服务器的TLS性能。
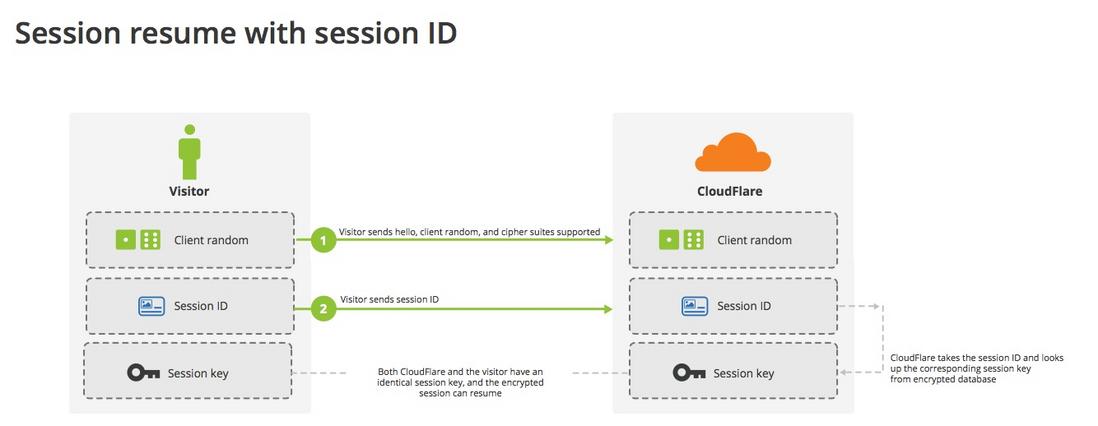
TLS协议提供两种实现机制Session Resume,分别是Session cache和Session ticket。
Session Cache
Session Cache的原理是使用Session ID查询服务器上的session cache,如果命中,则直接使用缓存信息。但Session Cache有个明显的缺点,它不支持分布式缓存,只支持单机进程间的共享缓存。这对于多个接入节点的架构很难适用。
Session ticket
Session ticket的原理是服务器降session信息加密成ticket发送给浏览器,浏览器后续进行TLS握手时,会发送ticket,如果服务器能够解密和处理该ticket,则可以复用session。
Session ticket可以很好的解决分布式问题,但Session ticket的支持率还不是很高,而且需要考虑服务器上key的安全性方案。
OCSP Stapling
在HTTPS通信过程时,浏览器会去验证服务器端下发的证书链是否已经被撤销。验证的方法有两种:CRL和OCSP。
CRL是证书撤销列表,CA机构会维护并定期更新CRL列表,但这个机制存在不足:
1.CRL列表只会越来越大;
2.如果浏览器更新不及时,会造成误判。
OCSP是实时证书在线验证协议,是对CRL机制的弥补,通过OCSP浏览器可以实时的向CA机构验证证书。但OCSP同样存在不足:
-
对CA机构要求过高,要求实时全球高可用;
-
客户端的访问隐私会在CA机构被泄露;
-
增加浏览器的握手时延。
而OCSP Stapling是对OCSP缺陷的弥补,服务器可事先模拟浏览器对证书链进行验证,并将带有CA机构签名的OCSP响应保存到本地,然后在握手阶段,将OCSP响应和证书链一起下发给浏览器,省去浏览器的在线验证过程。
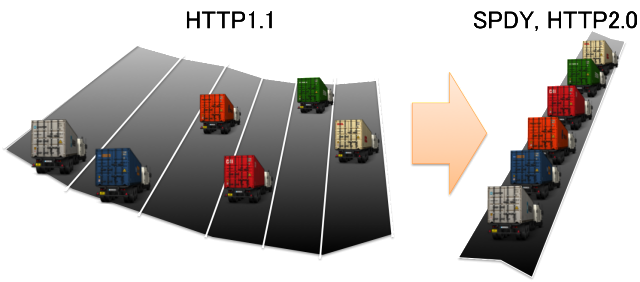
SPDY和HTTP2.0
SPDY 是 Google 推出的优化 HTTP 传输效率的协议,采用多路复用方式,能将多个 HTTP 请求在同一个连接上一起发出去,对HTTP通信效率提升明显。HTTP2.0是 IETF 2015 年 2 月份通过的 HTTP 下一代协议,它以 SPDY 为原型。SPDY 和 HTTP2 目前的实现默认使用 HTTPS 协议。
Nginx stable版本当前只能支持到SPDY3.1,但最新发布的1.9.5版本通过打patch的方式,可以支持HTTP2.0,这绝对是不一样的奇妙体验。不过不建议直接在线上环境部署,等到2015年年底吧,Nginx会发布Stable版本支持HTTP2.0.
TCP优化
因为TCP是HTTPS的承载,TCP的性能提升,上层业务都可以受益。
慢启动是TCP规范中很重要的算法,其目的是为避免网络拥塞。通过客户端和服务器之间的数据交换,从一个很保守的初始拥塞窗口值,收敛到双方都认可的可用带宽。当客户端和服务器收敛到一定带宽时,如果一段时间内,双方没有收发数据包,服务器端的拥塞窗口会被重置为初始拥塞窗口值。这对于连接中的突发数据传输性能影响是很严重的。
在没有充足的理由时,服务器端需要禁用空闲后的慢启动机制。
另外,当前浏览器和服务器之间的可用带宽已经相对较大,所以我们还应该将初始的拥塞窗口值扩大,新的RFC中的建议是10,Google是16。
TLS Record Size
服务器在建立TLS连接时,会为每个连接分配Buffer,这个Buffer叫TLS Record Size。这个Size是可调。
Size值如果过小,头部负载比重就会过大,最高可达6%。
Size值如果过大,那单个Record在TCP层会被分成多个包发送。浏览器必须等待这些全部达到后,才能解密,一旦出现丢包、拥塞、重传、甚至重新建立的情况,时延就会被相应增加。
那TLS Record Size值如何选择呢?有两个参数可参考。
首先,TLS Record Size要大于证书链和OCSP Stapling响应大小,证书链不会分成多个record;
其次,要小于初始拥塞窗口值,保证服务器在通信之初可以发送足够数据而不需要等待浏览器确认
一般来说,从根CA机构申请的证书为2-3KB左右,级数越多,证书链越大,ocsp响应为2KB左右,所以TLS Record Size是需要根据你的实际情况设置,Google的值5KB。WildDog当前的值是6KB。
证书链完整且不冗余
浏览器在验证服务器下发的证书链时,不仅仅验证网站证书。如果是多级证书,网站证书和根证书之间所有的中间证书都需要被验证。一旦出现证书链出现不完整,浏览器就会暂停握手过程,自行到因特网进行验证,这个时间基本是不可估算的。
至于怎么查看,通过openssl命令查看,也可以通过SSL Labs帮你在线检测。
移动设备上的ChaCha20-Poly1305
去年的时候,谷歌已经在Android的Chrome浏览器上增加支持一个新的TLS加密套件,这个加密套件就是ChaCha20-Poly1305。它的设计者是伊利诺伊大学的教授和研究员Dan BernsteinChaCha20被用来加密,Poly1305被用来消息认证,两个操作都需要运行于TLS上。
当前流行的加密套件AES-GCM在TLS 1.2支持,它是不安全RC4和AES-CBC加密套件的替代品。但是,在不支持硬件AES的设备上会引起性能问题,如大部分的智能手机、平板电脑、可穿戴设备。
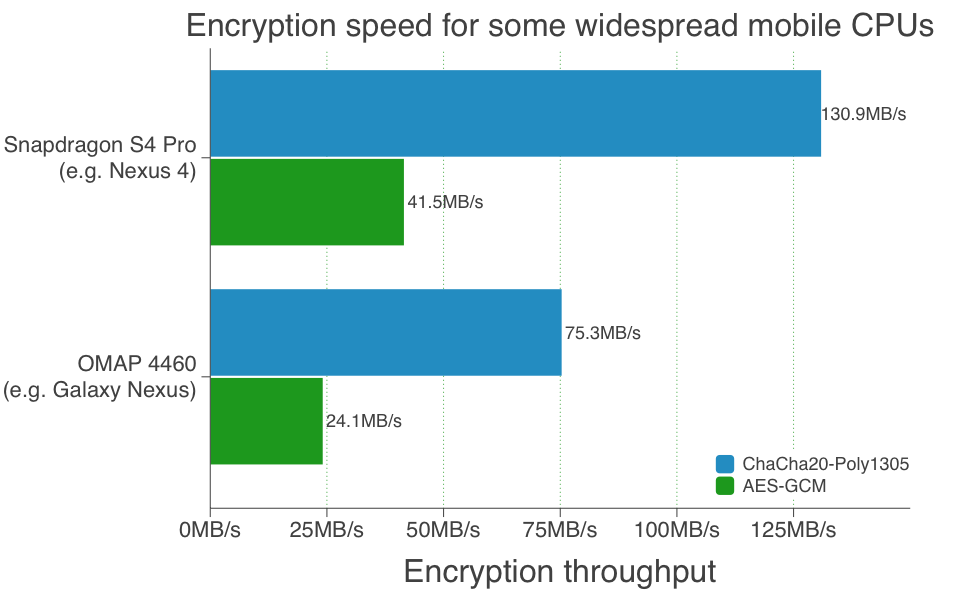
ChaCha20-Poly1305正式为解决这个问题而生。以下是Google的相关测试数据,在使用Snapdragon S4 Pro处理器的Nexus 4或其他手机中,AES-GSM的加密吞吐量是41.5MB/s,而ChaCha20-Poly1305是130.9MB/s。在使用OMAP 4460的老的Galaxy Nexus手机上,AES-GSM的吞吐量是24.1MB/s,而ChaCha20-Poly1305是75.3MB/s。
当前,OpenSSL 1.0.2的分支上已经开始支持ChaCha20-Poly1305,而对ChaCha20-Poly1305支持最好的当属BoringSSL。通过重新对Nginx的SSL库编译,可以支持到ChaCha20-Poly1305,不过对于线上环境,建议看明白源码再使用。
除此之外,还有不少优化的细节,如硬件加速、False Start、禁用TLS压缩等等,这里就不扒了。
如果觉得这篇文章有帮助,就请收藏或者分享一下,希望可以帮到更多人。
作者:王继波
野狗科技运维总监,曾在360、TP-Link从事网络运维相关工作,在网站性能优化、网络协议研究上经验丰富。
公众账号:yeyegou
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-26-682-1.html