
<a href="javascript:register_submit();" class="btn btn-lg yh col-xs-9" style="background:#ef282e;color:#fff;font-size:16px;margin-top:25px;" id="reg_btn" onclick="">注册领取1000元体验币</a>
代码语法
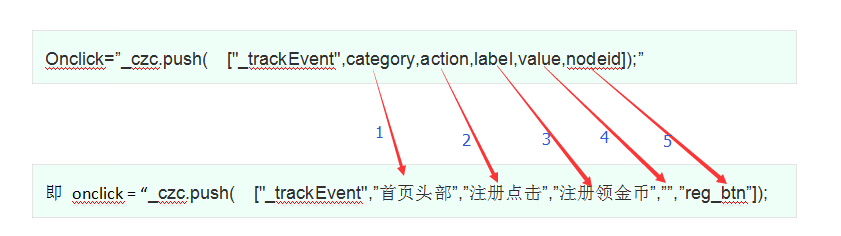
_czc.push(["_trackEvent",category,action,label,value,nodeid]);
使用方法:
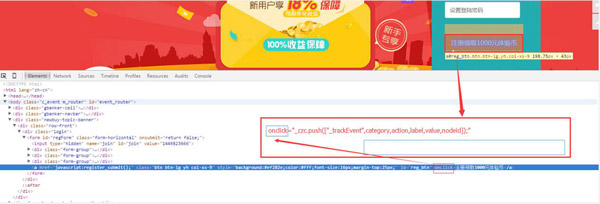
在点击注册领取金币处 - 审查元素- 给a标签添加 onclick事件 (默认没有onclick可以自己手动添加 onclick)
<a href="javascript:register_submit();" class="btn btn-lg yh col-xs-9" style="background:#ef282e;color:#fff;font-size:16px;margin-top:25px;" id="reg_btn" onclick="">注册领取1000元体验币</a>
Onclick=”_czc.push(["_trackEvent",category,action,label,value,nodeid]);”
即 onclick = “_czc.push(["_trackEvent",”首页头部”,”注册点击”,”注册领金币”,””,”reg_btn”]);

1. 一般填写位置
2. 事件(如点击 、滑动)
3. 对事件的详细描述
4. 可选(一般填整数 如打分 3)
5. 节点 一般是样式名 即节点 (class 、id的值)都可以
也可以用 自动生成api工具
http://open.cnzz.com/a/tool/
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-26-728-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-26-728-1.html













