前言
今天突然想吃红烧肉了,然后问大厨朋友怎么做,大厨哥们见你学艺诚意蛮高,于是扔过来两本书:


还能好好做朋友吗?你心里万马奔腾,但还没等吐槽出来,大厨哥们就很专业的分析:肉质是口感的关键,酱油是色味的保证,你基础不牢怎么能做出好的红烧肉呢?

站在前人的肩膀上
HTML、CSS、 是前端的根基,这是无可否认的事实。正如一辆车当然都是由一堆钢板和螺钉组成的,但是现在还有人拎着个锤子敲敲打打的造车吗?李书福说过,“汽车不过是四个轮子加两个沙发”,去一趟家具城和轮胎店,车不就造出来了吗?(好吧,我承认夸张系数有点大)
码农的世界里面经常会提到造轮子,也就是你为了造车而先拿扳手大锤去敲一个车轮出来,然后再用你做出来的车轮你做出来的座椅去组装成车。这种方式绝对的私人订制,但是这都是大团队干的事,小团队和独立开发者这么干估计只能造一辆小孩子的玩具车,还是给3岁以下儿童用的这种:

小团队要做的是尽量使用现成的东西组装,而不是全部自己开发,就像现在网上卖的家具一样,一套组件寄过来组装一下就成了一张漂亮的桌子。工程上对于规模较大的产品,必须要用组件化的思维去开发,将项目分解成一个个小组件分给各个小组去开发,各个小组之间相互独立,最后将所有组件拼成一个完整的成品。而很多小部件其实是通用的,也有很多组织或者个人将自己做好的组件共享出来,直接使用这些现成的组件,显然是能大大加快开发进度的。
另外,一个显而易见的事实是,随着科技的日益进步,终端设备的多样化、页面可视化技术的发展,前端技术已经越来越复杂了,再也不是3岁小孩的玩具水平了。比如说用户交互的增强,比如说终端的多样化,这些都大大增加了前端开发的复杂度。这个时候从最底层从0开始开发,跟放着现成的打火机不用而去钻木取火一样,元谋人都笑了。


一套Web代码,多平台应用
众所周知,目前移动设备有安卓、苹果两大阵营,而国内微信的恐怖占有率也让我们不得不开发微信公众号版本,也就是一个应用至少需要android、iOS、Web App三个版本。3个版本使用完全不同的技术开发,相互之间不能共用代码,也就是说至少需要3班人马去开发。当然大家都希望直接用一套代码跑在3个平台上,具有这个能力的就只有Web App技术了,因为他本质上是一个网页,而网页是不分平台的。
但纯Web App有两个问题,一是对硬件的操作能力较弱(原生只有HTML5的一些硬件API),二是性能比原生差。为了提高对硬件的操作能力,可以使用phoneGap、Titanium这种底层中间件来调用底层硬件,而且可以通过插件的形式扩展,可以说在调用硬件的能力上,这种方式跟原生已经没什么差异了。这种开发方式与开发Web App无异,目前多数hybrid App都是用这种方式开发的。另一方面,性能方面由于HTML5技术的发展,结合CSS3的话,性能上也有了明显的提升。这里你可能会说,Web App在安卓版微信上非常容易卡顿呀。这里要科普一下,Web App是通过Web View渲染的,如果Web View的渲染能力不行,就会有明显的卡顿现象,而安卓微信的Web View用的是10cent的X5内核,国产虽好,仍需努力!作为对比,可以将同样的Web App放到iOS版微信去看看,性能基本不输原生,因为iOS版微信用的是与Safari同样的Web View内核!在谷歌火狐等移动浏览器上,性能也相当高,而且随着技术发展可以预见,在不久的将来Web App和原生App在性能上的差异基本可以忽略了。
前端好热闹
因为设备的进化太快、多平台也需要web开发的需求旺盛,所以现在前端变得前所未有的热闹。各大互联网巨头都推出了自己的前端框架,但框架虽多,核心思想都只有一个:组件化开发。
何为组件化开发呢?搭过积木吗?组件化就是讲一个个页面功能体做成一个个的积木块,开发的时候再将各个部分拼接出一个页面,如下每个框就是一个组件:

一个网站由多个页面组成,一个页面由多个组件组成,然后大组件又可以由小组件组成,将小组件拼成大组件,将大组件拼成大组件,再拼成页面模块,这就是组件化开发。
So Easy?Too Naive!
这里看到的组件化只是UI表现层的组件化,完整的组件化还包括交互事件、展现样式、数据交互,也就是说组件拥有自己的属性、方法以及数据交互能力。比如常见的搜索提示列表,用户输入信息传到服务器上,服务器根据用户输入词查找后将数据返回前端,再由前端展示,效果如下:

常用的UI库如Bootstrap实现了样式和动画的封装,但是数据交互方面还要自己处理。自己写也是可以的,服务器将数据返回来,然后前端用字符拼接或者DOM模板技术合成HTML放入网页中,这一步俗称渲染。当然渲染可以在前端做,也可以在服务器端完成。简单的字符串拼接大概是这样的:
- <input type="text" id="" value="红烧肉" />
- <input type="button" id="" value="搜索" />
- <ul id="test-ul"> </ul>
- <script type="text/javascript">
- var temp = '',
- list = ['红烧肉 罐头', '红烧肉 调料', '红烧肉 猪肉', '红烧肉 包邮'],
- listNode = document.getElementById('test-ul');
- for (let n = 0, len = list.length; n < len; n++) {
- temp +='<li>' + list[n] + '</li>';
- }
- listNode.innerHTML = temp;
- </script>
上面只是示例,实际工程中用的更多的是模板技术,现在模板技术多如牛毛,比如模板的Dust.js、doT.js,MVVM框架级的Angularjs、Knockoutjs等,王婆们都说自己瓜最甜了,选择困难症患者们你们准备好了吗?
组件完成之后,还需要一套底层框架来将组件们有机组织起来,根据场景调度出不同的组件来实现需求。这就是路由模块,以前路由模块都放在服务器端,现在还需要前端路由来实现单页应用。在应用比较复杂的情况下,除了需要用路由模块实现跳转之外,也还需要根据路由去按需加载每个场景所需的资源,同时保证各个资源的调度不发生冲突,这个资源加载器也算一个框架。
从上面来看,为了实现组件化开发,我们至少要使用几个框架来组织代码,如果业务负责弹性较大的话,这样一套底层架构可不是随随便便简简单单就能做出来的。而如果自己制作UI的话,那工作量起码还得翻几倍,在人员不增的情况下,也就意味着开发周期翻几倍。想一想现在的互联网发展速度吧,等你花几周时间做出一套还算精致的UI,你那原本价值几百亿美刀的idea可能已经被 10cent、100du这些公司做了,泪流满面之际你终于想起了火云邪神说的:
天下武功,唯快不破。
快,就是互联网行业的葵花宝典(妹子们放心、程序猿叔叔们都不看第一页的)
选择一个好用的开发环境
为了实现组件化开发,我们一般会用到UI库、MVVM框架、模块加载器、项目管理和配置工具等一套东西,这个时候一个好的的开发环境就比较重要了,单纯用编辑器敲代码的刀耕火种时代已经成为历史了。前端开发环境上,有些公司会用大而全的IDE,有些公司会用各种轻量化的工具组合,这个要看公司技术水平和技术架构的设定。另外,每个公司的开发都会或多或少引入一些现有的框架和类库,也就是俗称的轮子。近些年前端空前繁荣,各种框架层(qun)出(mo)不(luan)穷(wu),如何找到最适合你的项目的框架也不是一件容易的事情。现在前端框架的更新非常快,一个框架火起来到退出人们视野,可能就只有短短两三年时间。显然,追随热门的风险相当大,特别是一些个人贡献的框架,因为精力有限,后续的技术支持其实很难保证。要选择适合公司业务而且稳定的主流的框架技术,这需要有相当的技术积累才能敲定,否则就是带着开发的小伙伴们去踩坑,等你把坑填好,突然发现这条路已经out了……

在开发工具上,前端界比较火是sublime text(这只是一个编码器)和webstorm,这两个定制性很强,换句话说就是你要安装很多插件或者搭配很多工具才好用,比如好用的编码插件、调试必备的chrome、精致的UI组件库、合适的自动化部署工具、顺手的测试工具、规范的工程管理插件等等。对于初学者或者技术积累不足的开发人员来说,这些框架/工具的筛选都相当困难,这需要有大牛才可以定技术选型。另外大牛下面的小伙伴们十八种武艺也都要能耍一下才行,因此,对于技术架构并没那么完整的团队,这种技术套装显然不太明智。
那何不选择一个大而全的开发环境呢?比如说Eclipse,关于Eclipse就不多介绍了,这里想说的是基于Eclipse开发的WeX5。首先,Wex5是基于Eclipse开发的,而Eclipse无需多言,IBM出品Java开发首选IDE,也就意味着WeX5可以做到前后端无缝结合。另外,WeX5选用的框架都是非常稳定流行的bootstrap、jquery、phonegap,再加上起步的技术支持,再也不用夜深人静时独自对着大坑默默流泪了。
组件化方面,WeX5中集成了非常多的Boostrap组件,并使用knockout框架将组件属性和数据绑定起来,样式、用户交互、数据交互这几方面都完整的封装好了。数据绑定之后,改动前端的数据会自动反映到数据库中,数据库中的数据改动也会自动反映到前端展示,不需要考虑太多数据与表现关联的实现问题。使用的方法也非常简单,直接在属性页设置即可,管理起来也非常方便。
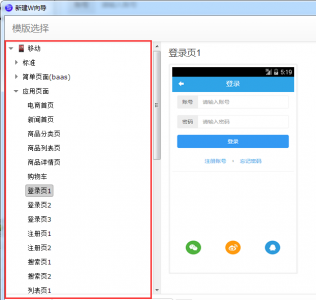
而且除了组件,WeX5中更有意思的是他提供了很多现成的应用模板,大到一个站点(电商、旅游等业务),小到比如一个登陆页这样的模板,这个真的不要太贴心。我们开发的很多组件都可以从上面直接套用,或者加点小改就可以达到想要的效果,好好利用这些现成的东西,把精力花在业务逻辑上,这才是快速开发的王道啊。

WeX5中的可视化开发
一听到可视化开发,同学们第一反应就是C#的WinForm界面或者PS中的图片编辑效果吧,鼠标指哪,效果就去哪。然而,并不是这样的,前端开发跟桌面软件开发不同,也就是必须要符合W3C标准。最简单的例子:你选择一个按钮,然后在设计视图上绘制按钮,按钮并不在你鼠标指定的位置出现,而是按照W3C标准文档流来确定位置。你也不能随意拖动组件到任意位置,组件的布局和样式都还是要符合标准文档流的要求。当然你可以指定绝对定位来脱离文档流,这样就可以指定位置了,这些都是符合W3C标准的做法。本质上WeX5只是提供了一个界面来方便地添加组件和修改样式,并不是可以让你天马行空地设计界面的作弊器。你要实现一个布局,其实跟直接在编辑器里面写代码一样,还要要指定定位、浮动、边距这些,只是WeX5中可以更直观的实现而已。当然很多同学都想到了Dreamweaver的可视化设计,DW的可视化设计做出来的代码会有很多垃圾代码,只能做原型开发用,并不能直接用于线上发布的,而WeX5生成的是符合W3C标准的代码,这是两个不同的概念。
WeX5上开发App用的也是调用底层中间件的方式,用的是phoneGap的内核Cordova框架,UI体系则完全基于W3C的HTML5+CSS3+js;引入jQuery和Bootstrap并对移动做了底层优化,效率和性能接近原生应用。所以,用Wex5开发出来的应用可以打包成安卓App或者iOS App,也可以以Web App的形式运行在微信公众号上,当然PC端也是OK的。回到大家关心的性能和体积上,由于WeX5是以插件的形式调用Cordova框架,UI层上实行按需加载,所以在代码精简和性能上都有不错的表现。
WeX5的缺点
任何事物都是两面性的,一方面WeX5的大而全可以帮助我们搭建一个优秀的开发环境、提供了封装良好的大量组件,但另一方面加大了平台本身的体积,而且目前由于平台更新较快,相应的技术文档更新速度跟不上平台更新速度。不过与优点相比,这点缺点还可以接受。还在苦苦寻找好用的组件库、纠结于各种框架选择的同学不妨试试WeX5,体验一把大轮子的快感!
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-26-829-1.html













