为了把网站Gilt.com在移动端响应,我们基于特殊行动团队确定的几种响应式模式来“响应”我们网站布局。早点确定这些模式有利于帮助我们更有信心地作出响应式相关的决定。在这第四篇响应式相关博文里,我将与你分享如何发现和实现我们确定的最热衷设计模式之一:全屏Modal!
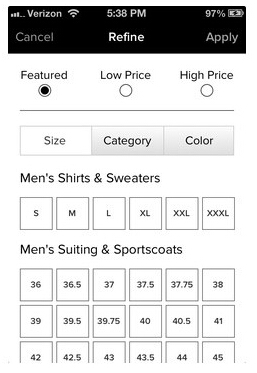
我们团队主要开发响应式适应iphone手机的app。最厉害的设计元素之一就是在全屏下进行过滤,这跟在Gilt.com使用一堆下拉菜单或者一个粘性侧栏作为过滤布局是极大不同的。
下面是app的过滤器:

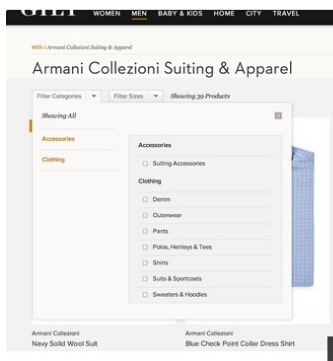
Gilt.com的过滤器

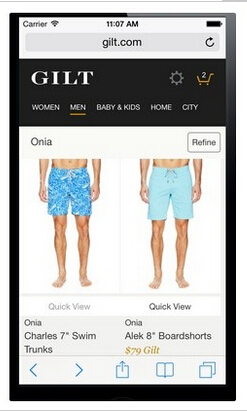
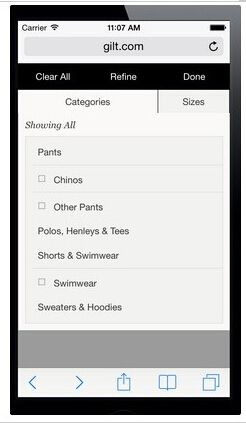
Gilt网站上的过滤器样式在PC端与平板端都能很好显示,就是对手机端来说太大了。这也是为什么目前我们在手机端网站(m.gilt.com)不提供过滤器功能给用户的原因。出于这点,我们团队就模仿Gilt iphone手机app的设计:在手机端屏幕上创建一个全屏界面来提供过滤器。这个模式 几乎只用到CSS(我们是用less.js),因此不会增加页面的负载。
实现全屏模式是比较容易的,我们决定把这模式应用到网站的其他地方——例如,在一个产品尺寸表格,看我们的实现demo。
手机横屏和手机竖屏时:
- 设置content容器默认为:position: fixed ;display: none,使得适应整个屏幕
- 增加一个动作脚本使得在手机横屏和竖屏中是可见的,当被点击(包括鼠标或者手指)时,给content的父容器或者自己添加一个类:content-open
- 当content-open被添加上时,就显示content的内容。
- 当按钮被点击时,就增加一个不能滚动的类到body,使得整个页面都position: fixed,在展开模式中防止了页面滚动。
- 在展开模式中增加一个按钮或者动作,可以关闭内容重新回到页面中。
特殊行动团队相信最好的手机用户体验是应该让用户关注页面最有价值的内容,而不是其他无关紧要的功能。在全屏模式中,我们抽离掉所有过滤器复杂的部分,区分不同用户体验和留下应该有的 功能。用户能看到所有信息——一个产品,一列产品等。是围绕简单的体验来创建的。现在这模式都能理解了吧,我们计划在更多将来响应式设计中运用此模式。


英文出处:http://tech.gilt.com/post/91263242344/responsive-gilt-com-the-full-screen-modal
TAG:网站
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-27-398-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-27-398-1.html












