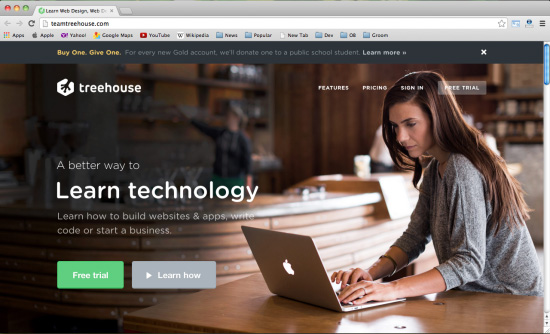
跟 Codecademy 的教学方式和特色不太一样,跟 Codecademy 不同的是,它是从「 你想成为哪一种设计师、开发者 」帮你做全盘的课程规划,内容也相对完整许多。
举例来说(下图),你可以在「Tracks」选择想学前端设计、网页设计、iOS 开发、Android 开发、Rails 、PHP 等等课程,有许多基本的课像是 HTML、CSS、jQuery 都会在一些 Tracks 重叠。
另外,跟 Codecademy 不同的是,在 Treehouse 有真人(知名开发者)录製的影片穿插在课程之间。

16. Coderace
Coderace 是最受欢迎的网站之一,在这你可以轻鬆的学到设计、开发和 iOS 相关的开发技术,并通过解决游戏挑战来增加你的知识。

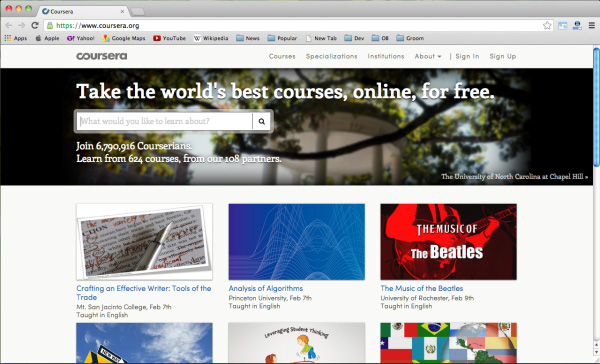
17. Coursera
由史丹佛大学大学教授 Andrew Ng 和 Daphne Koller 创建的 Coursera。 Coursera 为使用者提供的最好的线上免费课程, 你可以找到全球百大名校的 625 门相关课程来学习怎样容易地写 Code。

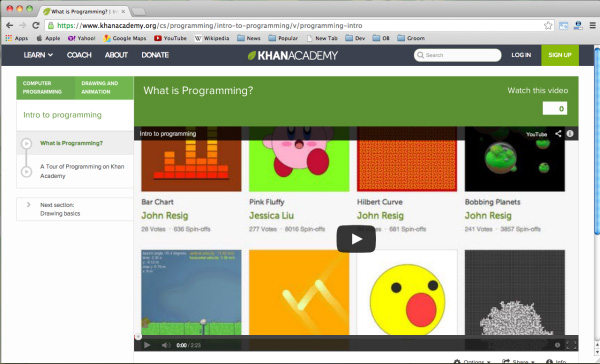
18. Khan Academy
在 Khan Academy 的教程中,你可以学会如何使用 JavaScript 和 ProcessingJS 库来创建有意思的图画和动画。

19. HTML5 Rocks
在 HTML5 Rocks,开发者可以学到如何使用 HTML Coding 。 这裡提供了许多的教程能够很好地帮助开发者学习。

想学 Pyhon 吗?来这就对了!

21. Lynda
无论你是想初次尝试设计并创一个网站,还是你已经在设计网站方面做了很多年了,你总会从 Lynda 裡专家教授的影片课程中学到一些东西。 在这裡学习使用 WordPress 或者 jQuery,CSS 设计,HTML …… 全部你要的都有!
连我 UX 设计经理朋友都在上面学设计呢!

22. Codepen
CodePen 是一个网站前端设计开发平台。 需要建立一个简化的测试用例来演示并找出 Bug? 想炫耀你的最新创作获得称讚? 还是想为你的计划找一个特定的设计模型? CodePen 适合你!

转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-28-274-1.html













