传统的HTML事件监听方式
通常使用on***对HTML元素添加事件监听,比如
- button.onclick = function(evt){
- console.log(evt);
- }
很自然的,用户在使用Qunee组件时也会想到这种用法,试图直接在Node上添加onclick监听,结果出现问题,正确的写法应该是这样
- graph.onclick = function(evt){
- var element = evt.getData();
- Q.log(element);
- }
组件的交互事件设计思路
这样设计的目的,是保持模型与视图的分离,在Qunee组件中Graph对象是View,Node,Edge则是Model,原则上Model部分应该保持纯粹的数据,不知道View的存在,同一个Model可能绑定多个View,如果直接在Model层添加监听,该对哪个View起作用呢?交互依赖于View,所以交互应该在View层面上处理
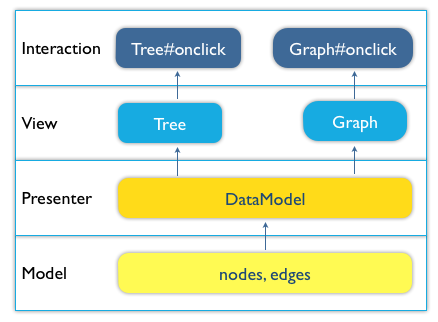
MVP设计模式
自然引申到一个更高级的话题——设计模式,不在Node上提供onclick监听的根本原因是设计模式,从下面的示意图可以看出,交互是View层面的东西

组件交互设计实践
原生HTML事件现存的问题
原生的HTML事件存在些问题,比如单击与双击不区分,没有拖拽事件,手持设备上,Touch事件与传统的桌面事件不统一,以拖拽交互为例,桌面版需要监听mousedown, mousemove, mouseup,手机版则需要监听touchdown, touchmove, touchend, touchcancel等,且MouseEvent与TouchEvent属性也很不一样,造成麻烦。此外手持设备上提供的事件太原始,没有双击事件,手势支持非常有限,几乎所有的Web APP应用都会对事件做些处理,也有第三方实现的,如:hammer.js
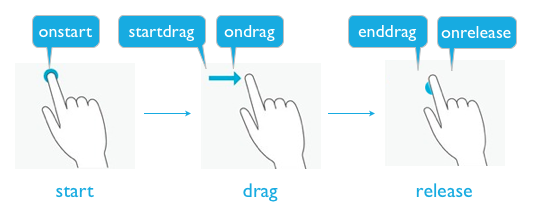
设计新的事件类型
为了解决不统一的问题,Qunee组件时对事件类型做了封装,定义了一套统一的事件类型
以拖拽为例,事件派发顺序为:onstart -> startdrag -> ondrag -> enddrag -> onrelease,桌面鼠标操作也会派发同样的事件,start, release这样的命名不是首创,参照了hammer.js的命名

事件属性
新的事件类型,带来新的属性,比如drag操作时,可以直接从事件对象中获取拖拽偏移量,拖拽速度等,双指捏合分开时,可以获取中心点以及缩放变化量

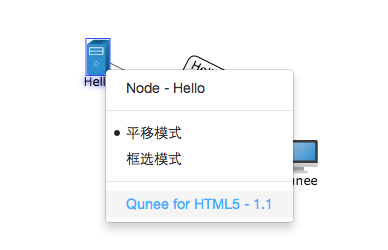
使用示例
介绍一个弹出菜单的例子,桌面环境通常使用右键菜单,但手持设备中并没有右键,所以统一改用长按弹出的方式,下面的例子就是通过监听长按事件(onlongpress),显示一个面板
- var graph = new Q.Graph('canvas');
- var hello = graph.createNode("Hello", -100, -50);
- hello.image = Q.Graphs.server;
- var qunee = graph.createNode("Qunee", 100, 50);
- var edge = graph.createEdge("Hello\nQunee", hello, qunee);
- function getPageXY(evt){
- if (evt.touches && evt.touches.length) {
- evt = evt.touches[0];
- }
- return {x: evt.pageX, y: evt.pageY};
- }
- var menu = document.createElement("div");
- menu.style.position = "absolute";
- menu.style.width = "100px";
- menu.style.padding = "10px";
- menu.style.backgroundColor = "#EEE";
- menu.style.display = "none";
- document.body.appendChild(menu);
- graph.onlongpress = function (evt) {
- var data = evt.getData();
- if(!data){
- return;
- }
- var xy = getPageXY(evt);
- menu.style.left = xy.x + "px";
- menu.style.top = xy.y + "px";
- menu.innerHTML = data.name;
- menu.style.display = "block";
- }
- graph.onstart = function(){
- menu.style.display = "none";
- }
运行效果
运行效果可参考demo.qunee.com

转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-41-540-1.html

![幽默网文:我什么都没有,只有一个孩子,在你女儿肚子里 – [人生百趣]](http://www.aseoe.com/statics/images/nopic.gif)









