阿里巴巴的Web前端开发面试题,共分三部分:CSS部分,JavaScript部分,紧急处理部分,分享给大家做个参考~
第一部分:用CSS实现布局
让我们一起来做一个页面
首先,我们需要一个布局。
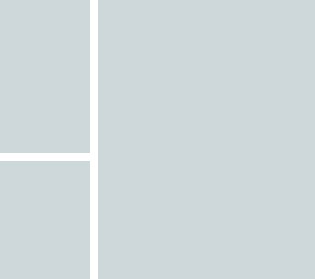
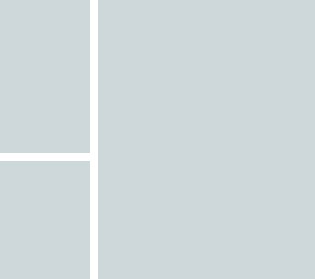
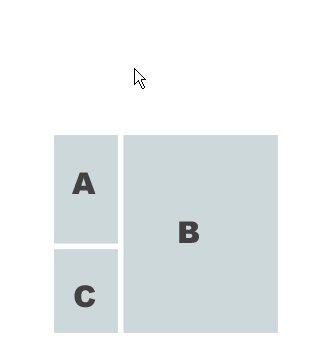
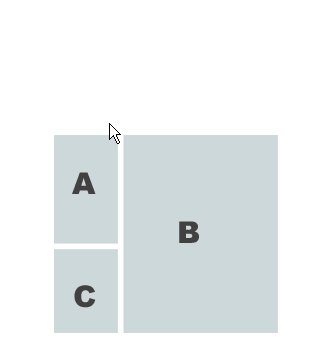
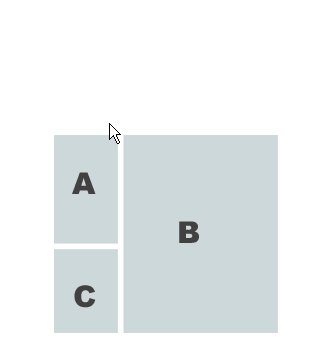
请使用CSS控制3个div,实现如下图的布局。

第二部分:用javascript优化布局
提示:
也许,我们其他的布局也会用到这个放大的效果哦。
可以使用任何开源代码,包括曾经你自己写的。
关键字:
javascript、封装、复用
第三部分:处理紧急情况
好了,我们的页面完成了。
于是我们将页面发布上网。
突然,晴天霹雳,页面无法访问了,这时候,你会怎么做?

首先,我们需要一个布局。
请使用CSS控制3个div,实现如下图的布局。

第二部分:用javascript优化布局
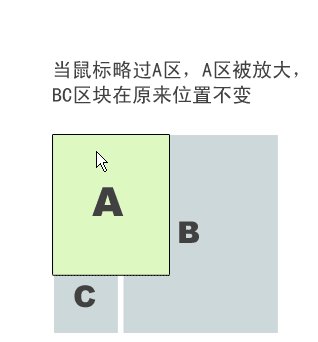
由于我们的用户群喜欢放大看页面
于是我们给上一题的布局做一次优化。
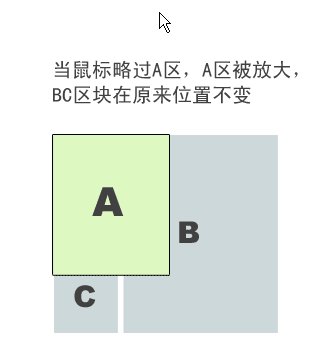
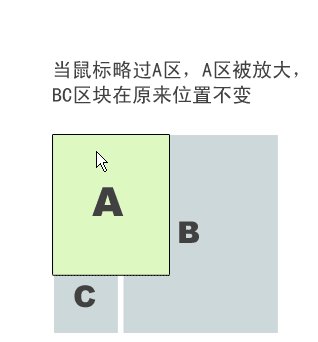
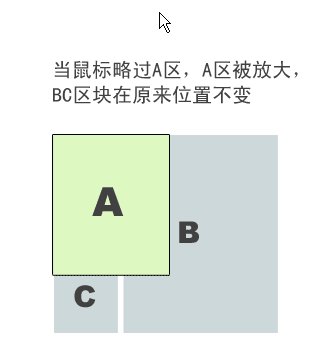
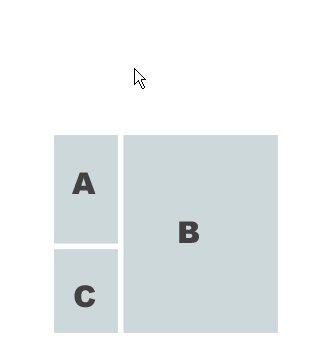
当鼠标略过某个区块的时候,该区块会放大25%,
并且其他的区块仍然固定不动。

于是我们给上一题的布局做一次优化。
当鼠标略过某个区块的时候,该区块会放大25%,
并且其他的区块仍然固定不动。

提示:
也许,我们其他的布局也会用到这个放大的效果哦。
可以使用任何开源代码,包括曾经你自己写的。
关键字:
javascript、封装、复用
第三部分:处理紧急情况
好了,我们的页面完成了。
于是我们将页面发布上网。
突然,晴天霹雳,页面无法访问了,这时候,你会怎么做?

TAG:阿里巴巴
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-66-370-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-66-370-1.html













