第一步:使用滚动监控器,首要的条件是在页面中加载对应的插件。在这里你可以加载合并好的bootstrap.js或者其独立的插件文件scrollspy.js。这里以加载合并好的js为例:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
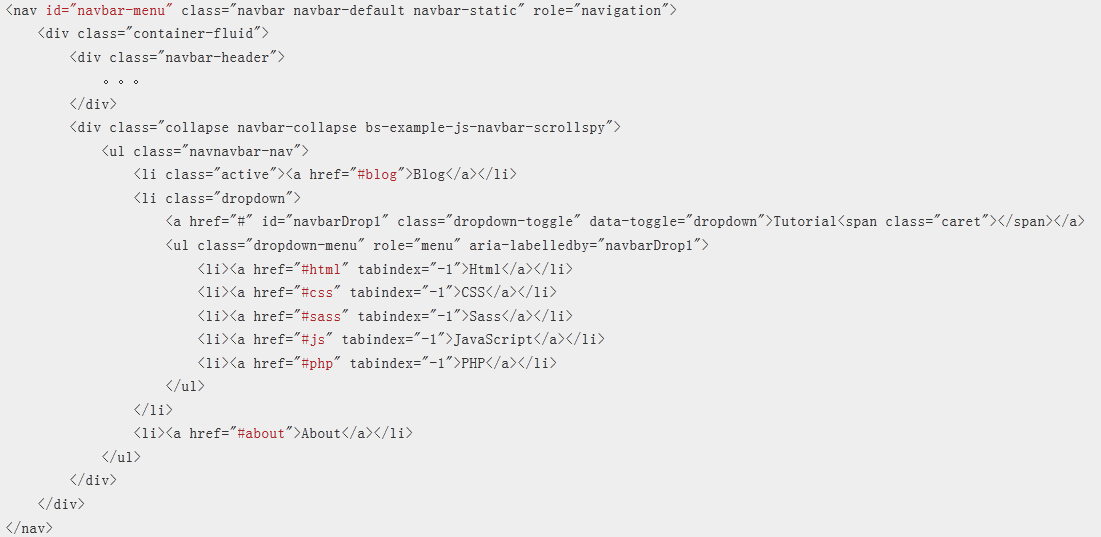
第二步:设计一个带有下拉菜单的导航条。分别为导航条和下拉菜单项定义一个锚点链接,锚点分别为“#blog”,“html”,“#css”,“#sass”,“#js”,“php”,“#about”。同时为导航条定义一个id值“navbar-menu”(id名称可自由定义),方便滚动监控。
第三步:设计监控对象。这里将监控对象内容都放置在一个div名为scrollspy(这个类名可自由定义)的容器中,其中放了多个子内容框。每个子内容框有一个标题,而且每个标题的ID值与导航菜单项中的锚点链接名相对应,并且注意加入“data-target="#navbar-menu"”属性(这个属性值要与前面的nav标签的id名称保持一致)
<div class="scrollspy" data-target="#navbar-menu">
<h4 id="blog">Blog</h4>
<p>…</p>
<h4 id="html">Html</h4>
<p>…</p>
<h4 id="css">CSS</h4>
<p>…</p>
<h4 id="sass">Sass</h4>
<p>…</p>
<h4 id="js">JavaScript</h4>
<p>…</p>
<p>…</p>
<h4 id="php">PHP</h4>
<p>…</p>
<p>…</p>
<h4 id="about">About</h4>
<p>…</p>
<p>…</p>
</div>
第四步:为监控对象定义样式,设置容器scrollspy大小(设置高度目的是为了产生垂直滚动条)。
.scrollspy{
height:500px;
font-size:20px;
overflow:auto;
}
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-71-615-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-71-615-1.html