GitHub 可以托管各种Git版本库,并提供一个web界面,但与其它像 SourceForge或Google Code这样的服务不同,GitHub的独特卖点在于从另外一个项目进行分支的简易性。为一个项目贡献代码非常简单:首先点击项目站点的“fork”的按钮,然后将代码检出并将修改加入到刚才分出的代码库中,最后通过内建的“pull request”机制向项目负责人申请代码合并。已经有人将GitHub称为代码玩家的MySpace。GitHub主要用Rails实现。在下面的我们会详细讲解GitHub使用。
注册GitHub账号
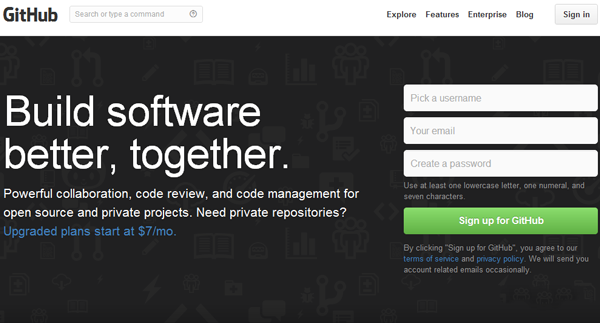
1.下面我们先来注册一个GitHub账号,如下图:

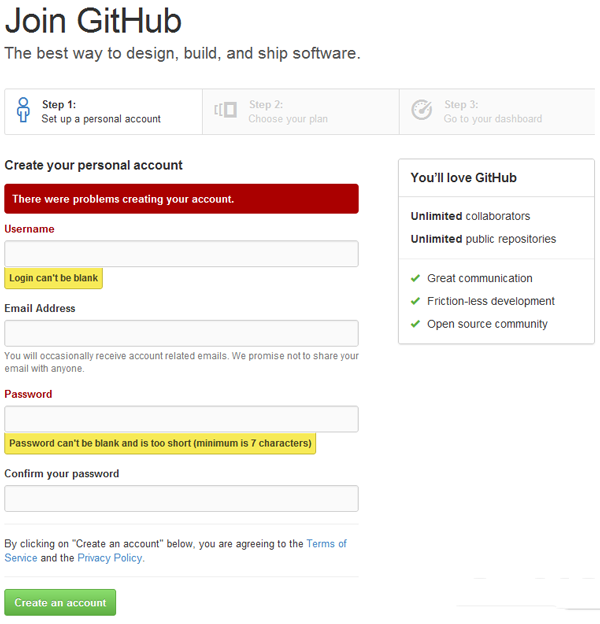
2.下面我们来简单看一下注册流程

3.上面简单的输入一下用户名、邮箱地址、密码点击创建即可,进入下一步,如下图:

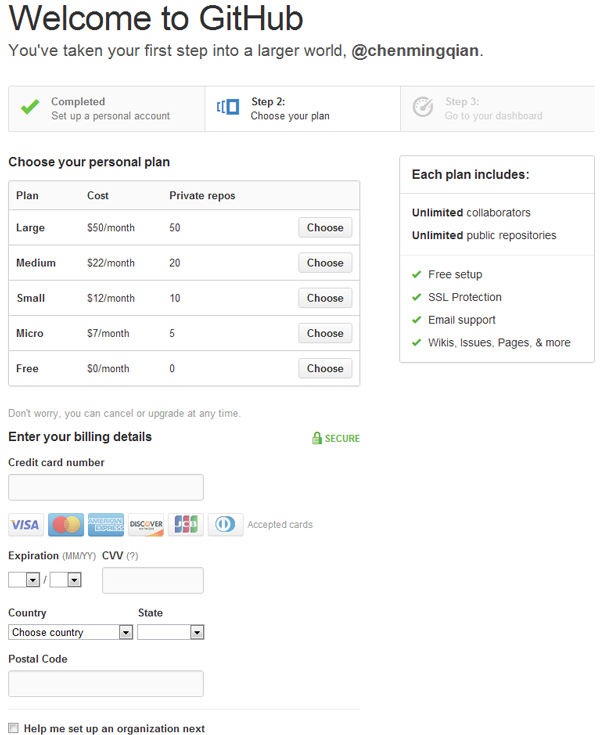
4.上面的信息简单的填写一下即可,点击进入下一步,如下图:

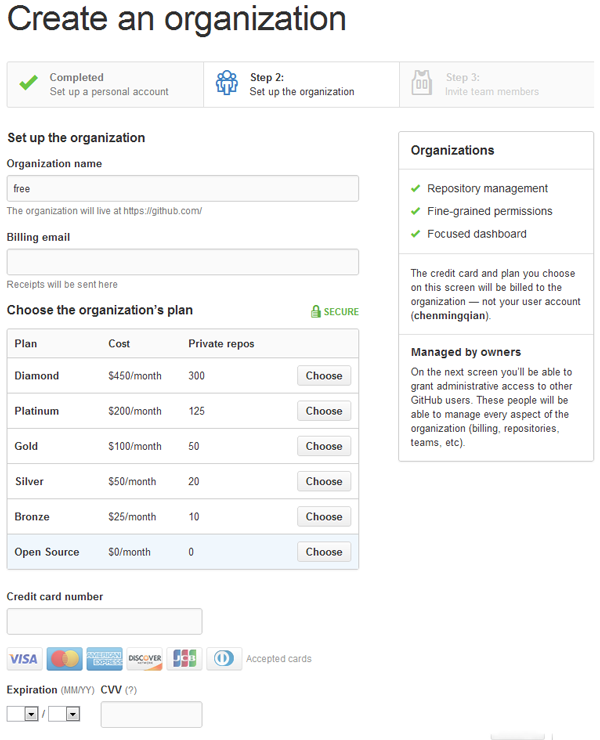
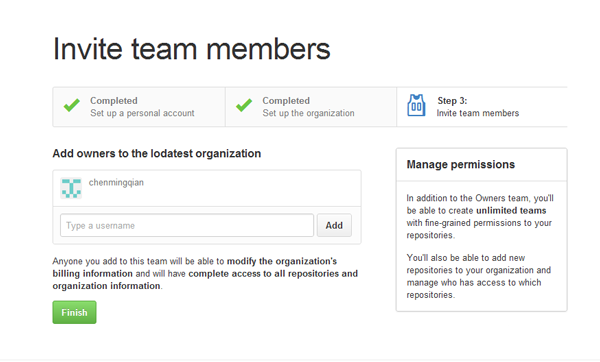
5.填写一些简单的组织信息,点击下一步,如下图:

点击“Finish”,到这里我们的GitHub账号就注册完成了。
GitHub使用教程图文详解(一)
GitHub使用教程图文详解(二)
GitHub使用教程图文详解(三)
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-76-653-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-76-653-1.html













