
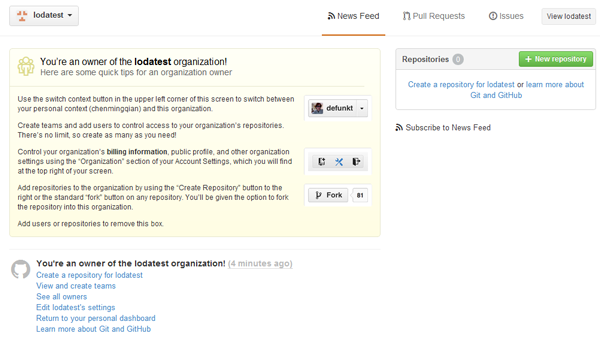
6.点击右边的“New repository”创建一个版本库,如下图:

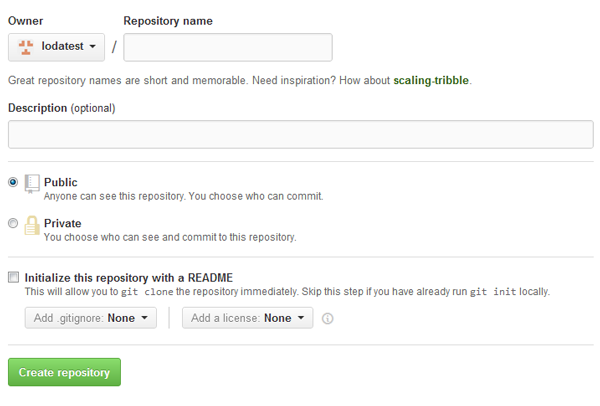
7.我们填写一下仓库名称,写一些描述,勾选上初始化仓库README即可,如下图:

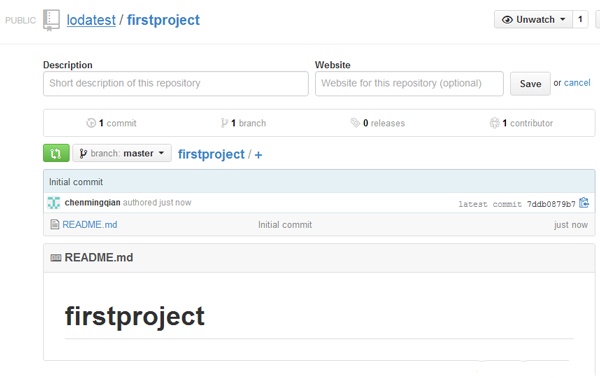
好了,到这里我们的第一个版本库就创建完成了,下面我们要做什么呢?当然用本地客户端克隆一份了。
配置GitHub
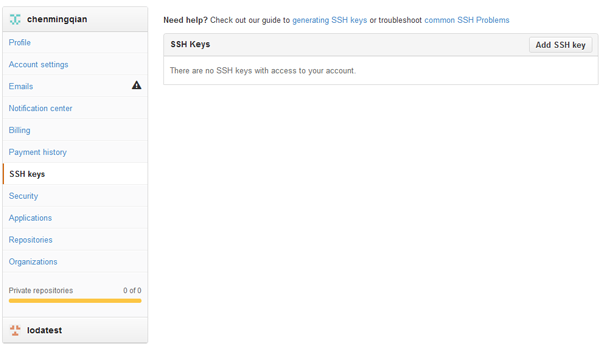
1.在克隆版本库之前我们要做什么呢?我们首先得生成公钥,然后复制到GitHub上然后我们才能无密码登录是吧。那么下面我们继续吧,如下图:

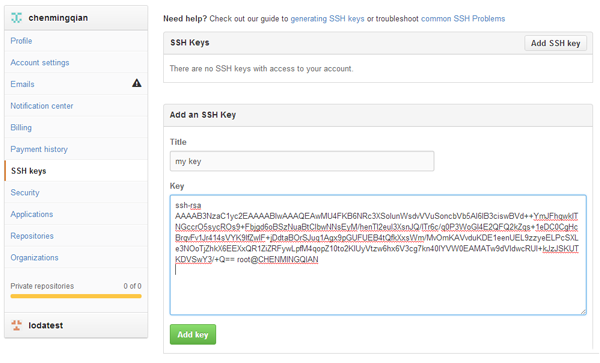
2.下面我们将生成的公钥复制到GitHub中,如下图:

3.点击 “Add ssh key”,如下图:

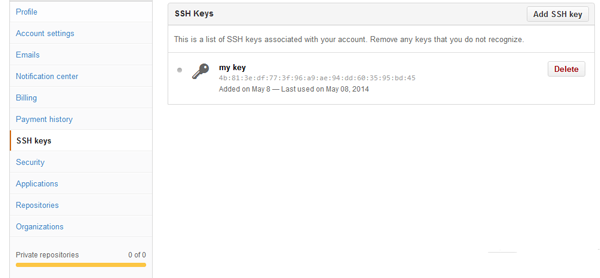
4.点击 “Add key”即可,如下图:

好了,到这里我们的GitHub配置到这里就完成了。下面我们来使用GitHub。
五、使用GitHub
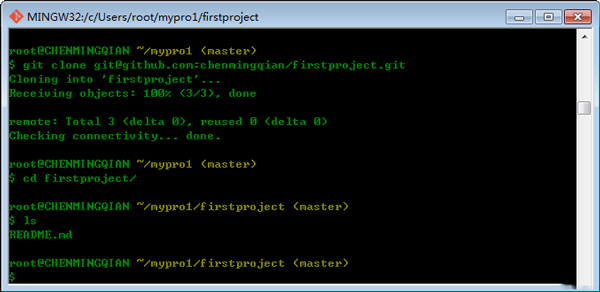
1.克隆版本库

GitHub使用教程图文详解(一)
GitHub使用教程图文详解(二)
GitHub使用教程图文详解(三)
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-76-654-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-76-654-1.html












