
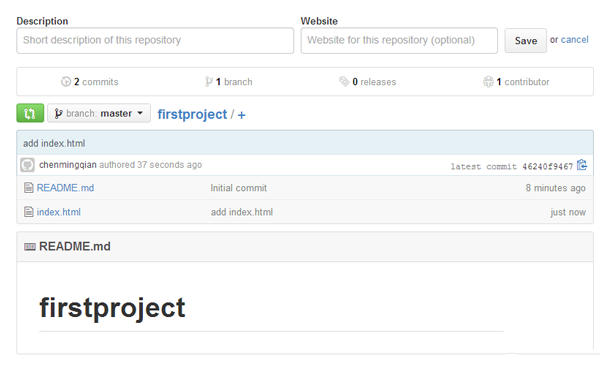
3.我们在GitHub仓库中查看一下

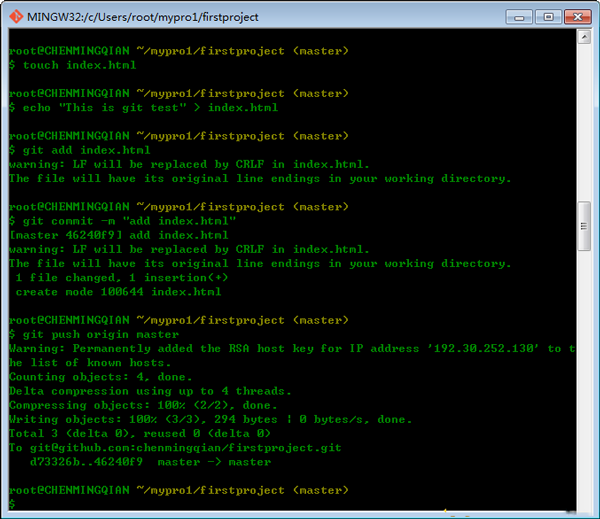
好了,到这里我们就可以用GitHub干活了,嘿嘿。
六、参与GitHub中其它开源项目
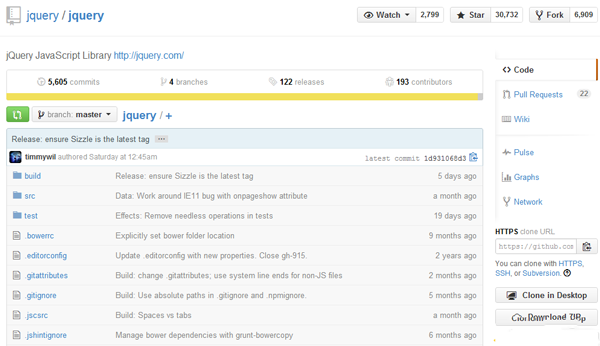
1.我们一直用GitHub作为免费的远程仓库,当然如果可以的话你也可以付费,给开源世界做点贡献嘛,嘿嘿。如果是自己的开源项目,放到GitHub上是完全没有问题的。其实GitHub还是一个开源协作社区,通过GitHub既可以让别人参与你的开源项目,也可以参与别人的开源项目。那么我们如何参与一个开源项目呢?比如人气极高的jquery框架,你可以访问它的项目主页https://github.com/jquery/jquery,点“Fork”就在自己的账号下克隆了一个jquery仓库,然后,从自己的账号下clone。如下图:

2.点击右上脚的“fork”即可,如下图:

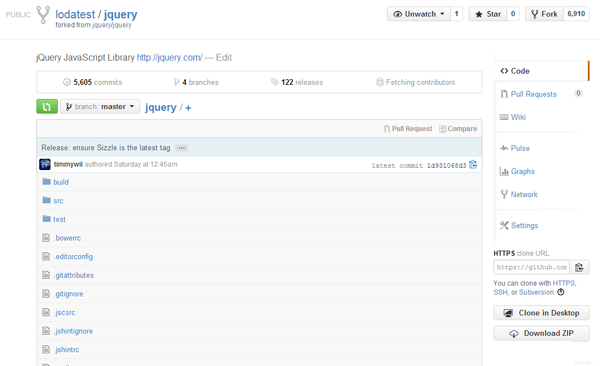
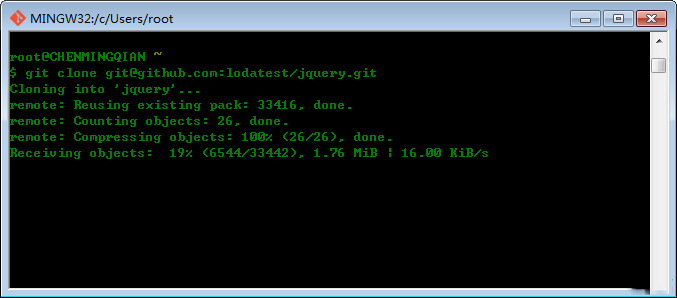
3.下面我们克隆一份到本地

大家可以看到文件比较多,克隆需要一段时间请大家耐心等吧,嘿嘿。注意的是clone仓库一定要从自己的账号下克隆,这样你才能推送修改。如果从jquery的作者的仓库地址git@github.com:jquery/jquery.git克隆,因为没有权限,你将不能推送修改。如果你想修复jquery的一个bug或者新增一个功能,我想说你现在就可以开始开发了,开发完成后往自己的仓库推送。如果你希望jquery的官方库能接受你的修改,你就可以在GitHub上发起一个pull request。当然,官方是否接受你的pull request就不一定了。
GitHub使用教程图文详解(一)
GitHub使用教程图文详解(二)
GitHub使用教程图文详解(三)
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-76-655-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-76-655-1.html











