
���
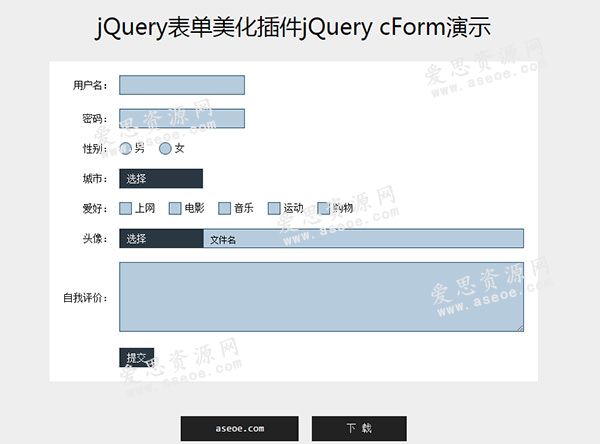
jQuery cForm ��һ����� jQuery �ı���������������ܹ��������dz����ı���Ԫ�أ��磺�ı���text/textarea����������password������ѡ��ť��radio������ѡ��checkbox����������select�����ļ��ϴ���file������ť��button/submit���ȵȡ�jQuery cForm ʹ�øɾ��� HTML ��Ư���� CSS ����������ԭ����̫�����Ҳ�ͳһ�ı��������������㲻��Ҫ��ԭ�еı������κ��ģ�ֻ��Ҫ�������롢ʹ�ü��ɡ�
���������
 |
 |
 |
 |
 |
|---|---|---|---|---|
| IE9+ ✔ | Chrome ✔ | Firefox ✔ | Opera ✔ | Safari ✔ |
ʹ�÷���
1�������ļ�
<link rel="stylesheet" href="css/cform.style.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery.cform.min.js"></script>
2��HTML
<ul class="dowebok"> <li> <label class="label" for="username">�û�����</label> <input type="text" name="username" id="username"> </li> <li> <label class="label" for="password">���룺</label> <input type="password" name="password" id="password"></li> <li> <span class="label">�Ա�</span> <input type="radio" name="sex" id="male" value="��"> <label>��</label> <input type="radio" name="sex" id="female" value="Ů"> <label>Ů</label> </li> <li> <label class="label" for="city">���У�</label> <select name="city" id="city"> <option value="">ѡ��</option> <option value="����">����</option> <option value="�Ϻ�">�Ϻ�</option> <option value="����">����</option> <option value="����">����</option> </select> </li> ... <li><input class="send" type="submit" value="�ύ"></li> </ul>
3��CSS
cform.style.css ֻ�DZ�����������ʽ������ܻ���Ҫ�����Լ���ʵ�������������һЩ��ʽ��
4��JavaScript
$(function(){
$('.dowebok').cForm();
});
����
jQuery cForm û���ṩֱ�ӵ����ã������Ҫ����ʽ���ֻ��Ҫ�Ļ� cform.style.css ���ɣ�jQuery cForm ���ɵĶ�Ӧ�����������£�
1��input type=”text”
<div class="cform-text"></div>
2��input type=”password”
<div class="cform-text cform-password"></div>
3��textarea
<div class="cform-text"></div>
4��input type=”file”
<div class="cform-file" data-name="{{name}}">
<div class="cform-control">choose file</div>
<div class="cform-filename">click here</div>
</div>
5��input type=”checkbox”
<div class="cform-checkbox" data-name="{{name}}" data-value="{{value}}">
<div class="cform-marker"></div>
</div>
6��input type=”radio”
<div class="cform-radio" data-name="{{name}}" data-value="{{value}}">
<div class="cform-marker"></div>
</div>
7��select
<div class="cform-select" data-name="{{name}}">
<div class="cform-control">{{text}}</div>
<ul></ul>
</div>
8��select multiple
<div class="cform-multiselect" data-name="{{name}}">
<ul></ul>
</div>
9��select option
<li data-value="{{value}}">{{text}}</li>
10��button
<div class="cform-button"></div>
11��input type=”submit”
<div class="cform-submit"></div>
��վ��ӭ�κ���ʽ��ת�أ��������ע�����������������Ͷ��ɹ�
ת����ע���� ����ת���ԣ���˼��Դ�� http://www.aseoe.com/show-79-710-1.html
ת����ע���� ����ת���ԣ���˼��Դ�� http://www.aseoe.com/show-79-710-1.html











