使用方法:
- $.hotkeys.add('键名', function(){ 要实现的目的});
- //键名可以是单键,也可以是组合键例如:ctrl+c就表示同时按下ctrl和c.
取消某个键的事件:
- $.hotkeys.remove('键名');
参照文档也可以这样使用:
- <script src="jquery-1.4.1.min.js" type="text/javascript"></script>
- <script src="jquery.hotkeys.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function () {
- $(document).bind("keydown", "esc", function (ev) { alert("您按下了Esc键!"); //其它处理事件; return false; })
- .bind("keydown", "1", function (er) { alert("您按下了1键!"); return false; })
- .bind("keydown", "2", function (er) { alert("您按下了2键!"); return false; })
- .bind("keydown", "3", function (er) { alert("您按下了3键!"); return false; })
- .bind("keydown", "4", function (er) { alert("您按下了4键!"); return false; })
- });
- </script>

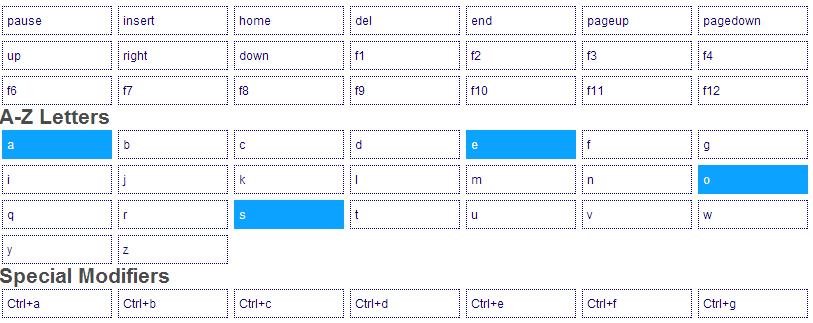
具体演示效果,请查看jQuery HotKeys插件使用
jquery.hotkeys插件下载
jQuery HotKeys演示地址
你可能还感兴趣:
Chrome 控制台新玩法-console显示图片以及为文字加样式
本站欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-79-821-1.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-79-821-1.html











