SVG能干啥,想干啥就干啥。可以用来做贴图,做纹理,做动画,甚至做背景图片,你想要的都可以,关键是操作灵活,和别是和canvas又可以相互转化使用,简直是居家旅行必备神器,作为前端工程师,你学会了吗?不会,就抓紧开始吧。

SVG系列教程
大致的写法也就这样子:
- <?xml version="1.0"?>
- <svg xmlns="http://www.w3.org/2000/svg">
- <!-- SVG代码 -->
- </svg>
除了简写的SVG结构,还有一种典型的SVG结构。通常情况之下,一个SVG文件包含内部链接,在这种情况之下,必须定义xlink声明空间http://www.w3.org/1999/xlink:
- <?xml version="1.0"?>
- <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="600" height="300">
- <!-- SVG代码 -->
- </svg>
在这个示例中,还声明了SVG画布的大小。定义SVG画布大小是可选的,但强烈推荐,使用SVG时定义其画布大小。
在使用代码编写SVG时,最好加上DTD,这是非常有用的。在一些示例中,你可能会看到这样的代码:
- <?xml version="1.0" ?>
- <!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'>
- <svg enable-background="new 0 0 145 145" id="Layer_1" version="1.1" viewBox="0 0 145 145" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
- <g>
- <path d="M95.727,56.11c-2.29-3.814-4.565-6.092-4.617-6.146c-0.48-0.48-2.289,1.668-2.791,2.309 c-0.762,0.981-2.563,2.625-6.367,4.876c-3.802,2.255-9.599,5.132-18.35,8.687c-3.747,1.524-6.766,3.085-9.192,4.666 c3.136-0.364,6.856-0.784,7.613-0.815c2.007-0.082-0.404,4.203-9.474,2.116c-1.186,0.895-2.195,1.796-3.047,2.699 c-1.388,1.474-2.355,2.959-2.971,4.422c-0.617,1.463-0.877,2.9-0.876,4.246c0.005,3.039,1.285,3.753,2.512,5.495 c1.234,1.746,3.872,2.962,3.872,2.962s-0.704-1.33-1.719-2.789c-1.022-1.463-1.976-3.455-1.971-5.668 c0.001-1.004,0.188-2.065,0.665-3.201c0.275-0.653,0.652-1.335,1.149-2.038c0.466,2.206,1.478,6.081,3.454,10.021 c1.499,2.98,3.555,4.208,6.406,6.524c2.844,2.317,6.521,5.686,11.017,5.679c0.11,0,0.221-0.001,0.332-0.003 c3.876-0.057,7.15-3.391,9.724-5.757c3.87-3.555,6.308-7.082,7.847-12.521c1.531-5.446,2.713-11.542,3.009-15.689 c0.522-7.306,0.163-10.061-0.246-11.266c0.572,0.787,1.188,1.696,1.808,2.743c2.096,3.534,4.127,8.399,4.123,13.856 c-0.002,3.122-0.653,6.447-2.35,9.907c-1.698,3.459-4.452,7.06-8.7,10.68c0,0,9.238-5.66,11.119-9.493 c1.882-3.831,2.628-7.595,2.626-11.095C100.33,65.29,98.012,59.922,95.727,56.11z M77.582,69h11.677C89.259,69,89.259,75,77.582,69 z"/>
- <path d="M49.823,71.043c0.97,0.317,1.875,0.565,2.726,0.76c0.576-0.435,1.197-0.869,1.86-1.301 C51.934,70.79,49.823,71.043,49.823,71.043z" fill="#FFFFFF"/>
- </g>
- </svg>
什么是SVG
SVG是”Scalable Vector Graphics”的简称。中文可以理解成“可缩放矢量图形”。这个概念对于设计师来讲一点不陌生,但对于码农来讲,总是没有设计师们理解的那么透彻。其实码农们也没必要理解的那么透彻,只需要知道他是web页中的矢量图即可。
其实记住几个关键词,SVG是可缩放矢量图形,1999年由万维网联盟发布。于2013年成为W3C推荐标准。
1.SVG是指可伸缩矢量图形
2.SVG用来定义用于网络的基于矢量的图形
3.SVG使用XML格式定义图形
4.SVG图像在放大或缩小(改变尺寸)的情况下,其图形质量不会受受损失
5.SVG是W3C的一个标准
SVG有哪些优势
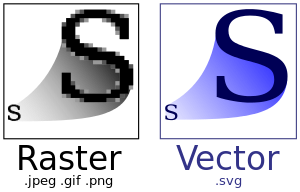
SVG也是用来图形化的东东,那么他与位图相比有什么优势呢?(随着屏幕多样化的出现,特别是Retina的出现以及爱疯6和Plus,对于图形在Web中的应用更具挑战性。)

从图中可以明显看出,位图与SVG图PK出来的结果。
与其他图像格式相比,使用SVG的优势在于:
1.SVG可被非常多的工具读取和修改(比如记事本)
2.SVG与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强。
3.SVG是可伸缩的
4.SVG图像可在任何的分辨率下被高质量地打印
5.SVG可在图像质量不下降的情况下被放大
6.SVG图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
7.SVG可以与Java技术一起运行
8.SVG是开放的标准
9.SVG文件是纯粹的XML
如何显示SVG
SVG文件是纯粹的XML,或许大家更为关心的是如何在Web浏览器中让SVG显示。要在浏览器中显示(前提是浏览器支持),可以通过几种方法来实现:
1.指向SVG文件地址, 将SVG直接嵌套在HTML中
而将SVG图像嵌入到HTML文件有多种方法:
- <iframe src="http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg" width="200" height="200" ></iframe>
使用img元素来嵌入SVG图像
- <img src="http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg" width="300" />
将SVG图像作为背景图像嵌入
- div {
- background: url('http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg') no-repeat center;
- background-size : 200px 200px;
- //可以需要通过background-size设置背景图像大小,告诉浏览器SVG图像以多大的尺寸显示。
- }
直接使用svg元素
- <div>
- <svg enable-background="new 0 0 145 145" id="Layer_1" version="1.1" viewBox="0 0 145 145" xml:space="preserve" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
- <g>
- <path d="M95.727,56.11c-2.29-3.814-4.565-6.092-4.617-6.146c-0.48-0.48-2.289,1.668-2.791,2.309 c-0.762,0.981-2.563,2.625-6.367,4.876c-3.802,2.255-9.599,5.132-18.35,8.687c-3.747,1.524-6.766,3.085-9.192,4.666 c3.136-0.364,6.856-0.784,7.613-0.815c2.007-0.082-0.404,4.203-9.474,2.116c-1.186,0.895-2.195,1.796-3.047,2.699 c-1.388,1.474-2.355,2.959-2.971,4.422c-0.617,1.463-0.877,2.9-0.876,4.246c0.005,3.039,1.285,3.753,2.512,5.495 c1.234,1.746,3.872,2.962,3.872,2.962s-0.704-1.33-1.719-2.789c-1.022-1.463-1.976-3.455-1.971-5.668 c0.001-1.004,0.188-2.065,0.665-3.201c0.275-0.653,0.652-1.335,1.149-2.038c0.466,2.206,1.478,6.081,3.454,10.021 c1.499,2.98,3.555,4.208,6.406,6.524c2.844,2.317,6.521,5.686,11.017,5.679c0.11,0,0.221-0.001,0.332-0.003 c3.876-0.057,7.15-3.391,9.724-5.757c3.87-3.555,6.308-7.082,7.847-12.521c1.531-5.446,2.713-11.542,3.009-15.689 c0.522-7.306,0.163-10.061-0.246-11.266c0.572,0.787,1.188,1.696,1.808,2.743c2.096,3.534,4.127,8.399,4.123,13.856 c-0.002,3.122-0.653,6.447-2.35,9.907c-1.698,3.459-4.452,7.06-8.7,10.68c0,0,9.238-5.66,11.119-9.493 c1.882-3.831,2.628-7.595,2.626-11.095C100.33,65.29,98.012,59.922,95.727,56.11z M77.582,69h11.677C89.259,69,89.259,75,77.582,69 z"/>
- <path d="M53.943,97.604c-0.348-0.031-0.705-0.008-1.062-0.028c-0.212-0.012-0.425-0.001-0.633-0.02 c-3.854-0.352-6.887-1.923-8.909-4.354c-2.018-2.434-3.053-5.744-2.744-9.682l0.018-0.214c0.262-2.885,1.129-5.415,2.495-7.631 c1.367-2.215,3.437-3.863,5.531-5.702c7.384-6.483,14.57-10.075,21.95-13.905c4.245-2.203,8.488-4.594,12.651-7.22 c0.93-0.589,1.652-1.372,2.303-2.16c0.65-0.79,1.234-1.593,1.838-2.262c0,0-8.906,4.272-12.152,5.812 c-9.81,4.656-19.593,9.548-28.099,16.587c-3.033,2.512-5.808,5.679-7.739,9.131c-1.279,2.286-2.037,4.649-2.252,7.027 c-0.347,3.803,0.713,7.618,3.108,11.164c1.28,1.9,2.797,3.31,4.487,4.276c1.689,0.967,3.541,1.487,5.471,1.66 c1.797,0.162,3.675-0.072,5.585-0.411l7.056-1.355l-7.128-0.644C55.143,97.622,54.545,97.659,53.943,97.604z"/>
- <path d="M49.823,71.043c0.97,0.317,1.875,0.565,2.726,0.76c0.576-0.435,1.197-0.869,1.86-1.301 C51.934,70.79,49.823,71.043,49.823,71.043z" fill="#FFFFFF"/>
- </g>
- </svg>
- </div>
5.使用embed元素来嵌入SVG图像
- <embed src="http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg" width="300" height="220" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
6.使用object元素来嵌入SVG图像
- <object data="http://www.w3cplus.com/sites/default/files/blogs/2014/1411/girls.svg" width="300" height="200" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />
7.使用svg做纹理显示
- <div class="box">
- <svg width="140" height="140">
- <defs>
- <pattern id="btpea" patternUnits="userSpaceOnUse" width="20" height="20"><path d="M 0,20 l 20,-20 M -5,5 l 10,-10
- M 15,25 l 10,-10" stroke-width="2" shape-rendering="auto" stroke="#343434" stroke-linecap="square"></path>
- </pattern>
- </defs>
- <path d="M0,0L0,140L140,140L140,0Z" style="fill: url(#btpea);"></path>
- </svg>
- </div>
这个用SVG做纹理填充另外一个svg比较牛逼,可以深度自定义。现在好多图形图表的插件就是这么做的,而且通过canvas可以直接把绘制的图形保存成本地图片,方便一笔。
比如专门做图形化的JS类库:
1.D3.js: http://d3js.org/
2.Raphael.js:http://raphaeljs.com/
基础知识
参考下面几个手册吧:
w3school svg:http://www.w3school.com.cn/svg/
svg 手册:http://www.aseoe.com/websource/svg-tutorial.html
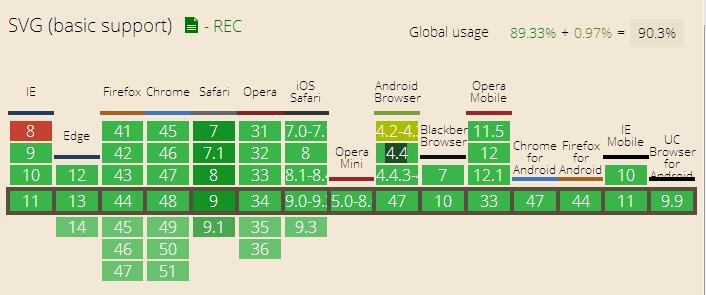
浏览器支持
SVG图像虽然很多年就出现在人们的视线中,可是当年其就是后娘生的娃娃,没人爱搭理。只不过凭借其自身的魅力,各大浏览器也开始器重。所以得到的支持度相对于当初要高很多。

可算是一片绿地呀。有关于更详细的兼容情况可以阅读Caniuse提供的数据。
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-80-744-1.html


![幽默网文:我什么都没有,只有一个孩子,在你女儿肚子里 – [人生百趣]](http://www.aseoe.com/statics/images/nopic.gif)









