为了理解每个align值的含义,我们将首先介绍每一个“轴”。
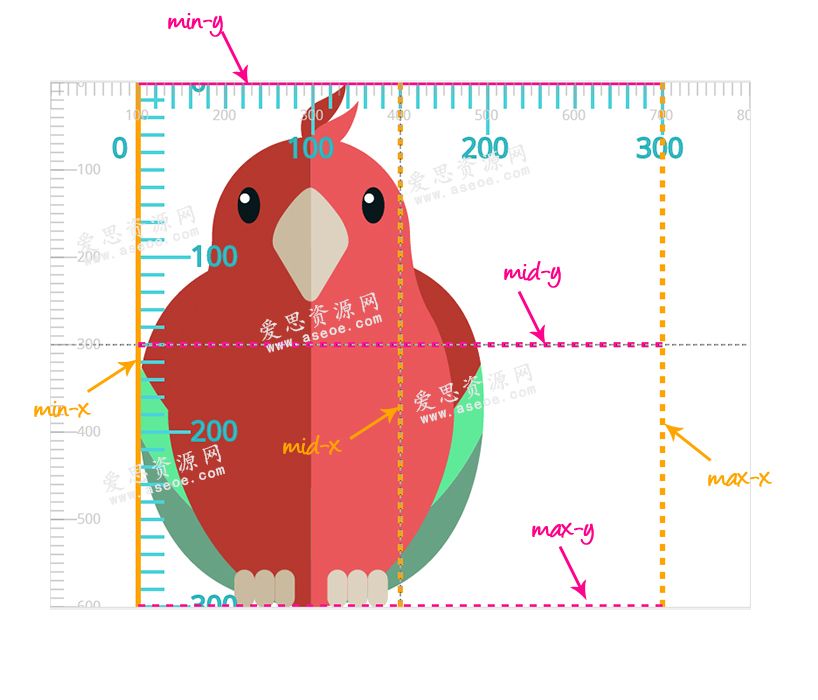
还记得viewBox的min-x和min-y值吗?我们将使用它们来定义viewBox中的”min-x”和”min-y”轴。另外,我们将定义两个轴“max-x”和”max-y“,各自通过min-x + width 和 min-y + height来定位。最后,我们定义两个轴”mid-x”和”mid-y”,根据min-x + (width/2) 和 min-y + (height/2)来定位。
这样做是不是让事情更复杂了呢?如果是这样,让我们看一下下面的图片来看一下每个轴代表了什么。在这张图片中,min-x和 min-y值都设置为0。viewBox被设置为viewBox = “0 0 300 300”。

上面图片中的灰色虚线代表视窗的mid-x和mid-y轴。我们将对它们赋一些值来对齐viewBox的mid-x和mid-y轴。对于视窗,min-x的值等于0,min-y值也等于0,max-x值等于viewBox的宽度,max-y的值等于高度,mid-x和mid-y代表了宽度和高度的中间值。
对齐的取值包括:
none
不强制统一缩放。如果必要的话,在不统一(即不保持宽高比)的情况下缩放给定元素的图像内容直到元素的边界盒完全匹配是视窗矩形。
换句话说,如果有必要的话viewBox被拉伸或缩放来完全适应整个视窗,不管宽高比。图形也许会扭曲。
(注意:如果align的值是none,可选的meetOrSlice值无效。)
xMinYMin
强制统一缩放
视窗X轴的最小值对齐元素viewBox的min-x。
视窗Y轴的最小值对齐元素viewBox的min-y。
把这个类比为backrgound-position: 0% 0%;。
xMinYMid
强制统一缩放。
视窗X轴的最小值对齐元素viewBox的min-x。
视窗Y轴的中间值来对齐元素的viewBox的中间值。
把这个类比为backrgound-position: 0% 50%;。
xMinYMax
强制统一缩放。
视窗X轴的最小值对齐元素viewBox的min-x。
视窗X轴的最大值对齐元素的viewBox的min-y+height。
把这个类比为backrgound-position: 0% 100%;。
xMidYMin
强制统一缩放。
视窗X轴的中间值对齐元素的viewBox的X轴中间值。
视窗Y轴的中间值对齐元素的viewBox的 min-y。
把这个类比为backrgound-position: 50% 0%;。
xMidYMid (默认值)
强制统一缩放。
视窗X轴的中间值对齐元素的viewBox的X轴中间值。
视窗Y轴的中间值对齐元素的viewBox的Y轴中间值。
把这个类比为backrgound-position: 50% 50%;。
xMidYMax
强制统一缩放。
视窗X轴的中间值对齐元素的viewBox的X轴中间值。
视窗Y轴的最大值对齐元素的viewBox的min-y+height。
把这个类比为backrgound-position: 50% 100%;。
xMaxYMin
强制统一缩放。
视窗X轴的最大值对齐元素的viewBox的 min-x+width。
视窗Y轴的最小值对齐元素的viewBox的min-y。
把这个类比为backrgound-position: 100% 0%;。
xMaxYMid
强制统一缩放。
视窗X轴的最大值对齐元素的viewBox的 min-x+width。
视窗Y轴的中间值对齐元素的viewBox的Y轴中间值。
把这个类比为backrgound-position: 100% 50%;。
xMaxYMax
强制统一缩放。
视窗X轴的最大值对齐元素的viewBox的 min-x+width。
视窗Y轴的最大值对齐元素的viewBox的 min-y+height。
把这个类比为backrgound-position: 100% 100%;。
所以,通过使用preserveAspectRatio属性的align和meetOrSlice值,你可以声明是否统一缩放viewBox,是否和视窗对齐,在视窗中是否整个可见。
有时候,取决于viewBox的尺寸,一些值可能会导致相似的结果,例如在早先viewBox=”0 0 200 300”的例子中,一些对齐完全用了不同的align值。这时候就要设置meetOrSlice的值为meet来保证viewBox包含在viewport内。
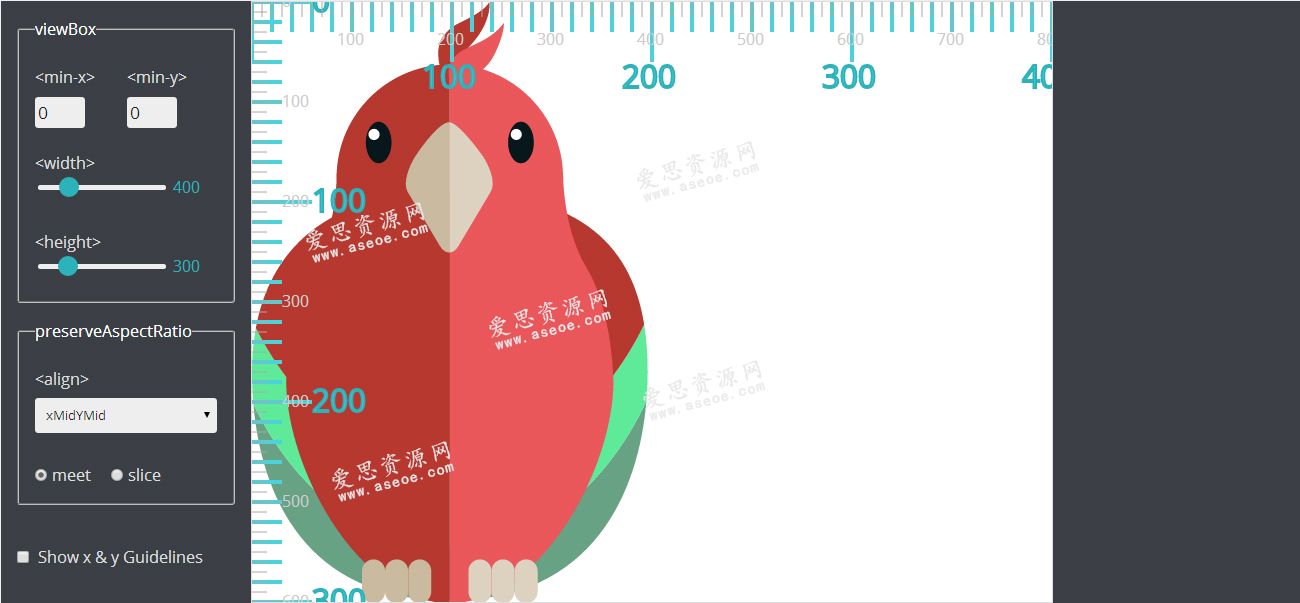
互动演示
要理解viewport, viewBox, 以及不同的preserveAspectRatio值是如何工作的最好方法是可视化的演示。
出于这个目的,我创建了一个简单的互动演示,你可以改变这些属性的值来查看新值导致的结果。

传送门:http://sarasoueidan.com/demos/interactive-svg-coordinate-system/index.html
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-80-745-1.html












