SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSS transform来变换。然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别。在这篇文章中我们讨论SVG的transform属性和CSS属性,包括如何使用,以及你必须知道的关于SVG坐标系变换的知识。
#FormatImgID_0#
SVG系列教程
transform属性值
tranform属性用来对一个元素声明一个或多个变换。它输入一个带有顺序的变换定义列表的transform-list值。每个变换定义由空格或逗号隔开。给元素添加变换看起来如下:
有效地SVG变换有:旋转, 缩放, 移动, 和倾斜。transform属性中使用的变换函数类似于CSS中transform属性使用的CSS变换函数,除了参数不同。
注意下列的函数语法定义只在transform属性中有效。查看section about transforming SVGs with CSS properties获取关于CSS变换属性中使用的语法信息。
Matrix
你可以使用matrix()函数在SVG元素上添加一个或多个变换。matrix变换语法如下:
- matrix(<a> <b> <c> <d> <e> <f>)
上述声明通过一个有6个值的变换矩阵声明一个变换。matrix(a,b,c,d,e,f)等同于添加变换matrix[a b c d e f]。
如果你不精通数学,最好不要用这个函数。对于那些精通的人,你可以在这里阅读更多关于数学的内容。因此这个函数很少使用-我将忽略来讨论其他变换函数。
Translation
要移动SVG元素,你可以用translate()函数。translate函数的语法如下:
- translate(<tx> [<ty>])
translate()函数输入一个或两个值得来声明水平和竖直移动值。tx代表x轴上的translation值;ty代表y轴上的translation值。
ty值是可选的,如果省略,默认值为0。tx和ty值可以通过空格或者逗号分隔,它们在函数中不代表任何单位-它们默认等于当前用户坐标系单位。
下面的例子把一个元素向右移动100个用户单位,向下移动300个用户单位。
- <circle cx="0" cy="0" r="100" transform="translate(100 300)" />
上述代码如果以translate(100, 300)用逗号来分隔值的形式声明一样有效。
Scaling
你可以通过使用scale()函数变换来向上或者向下缩放来改变SVG元素的尺寸。scale变换的语法是:
- scale(<sx> [<sy>])
scale()函数输入一个或两个值来声明水平和竖直缩放值。sx代表沿x轴的缩放值,用来水平延长或者拉伸元素;sy代表沿y轴缩放值,用来垂直延长或者缩放元素。
sy值是可选的,如果省略默认值等于sx。sx和sy可以用空格或者逗号分隔,它们是无单位值。
下面例子把一个元素的尺寸根据最初的尺寸放大两倍:
- <rect width="150" height="100" transform="scale(2)" x="0" y="0" />
下列例子把一个元素缩放到最初宽度的两倍,并且把高度压缩到最初的一半:
- <rect width="150" height="100" transform="scale(2 0.5)" x="0" y="0" />
上述例子使用逗号分隔的值例如scale(2, .5)仍然有效。
这里需要注意当SVG元素缩放时,整个坐标系被缩放,导致元素在视窗中重新定位,现在不用担心这些,我们会在下一节中讨论细节。
Skew
SVG元素也可以被倾斜,要倾斜一个元素,你可以使用一个或多个倾斜函数skewX 和 skewY。
- skewX(<skew-angle>)
- skewY(<skew-angle>)
函数skewX声明一个沿x轴的倾斜;函数skewY声明一个沿y轴的倾斜。
倾斜角度声明是无单位角度的默认是度。
注意倾斜一个元素可能会导致元素在视窗中重新定位。在下一节中有更多细节。
Rotation
你可以使用rotate()函数来旋转SVG元素。这个函数的语法如下:
- rotate(<rotate-angle> [<cx> <cy>])
rotate()函数对于给定的点和 旋转角度值执行旋转。不像CSS3中的旋转变换,不能声明除degress之外的单位。角度值默认无单位,默认单位是度。
可选的cx和cy值代表无单位的旋转中心点。如果没有设置cx和cy,旋转点是当前用户坐标系的原点(查看第一部分如果你不知道用户坐标系是什么。)
在函数rotate()中声明旋转中心点一个快捷方式类似于CSS中设置transform: rotate()和transform-origin。SVG中默认的旋转中心是当前使用的用户坐标系的左上角,这样也许你无法创建想要的旋转效果,你可以在rotate()中声明一个新的中心点。如果你知道元素在SVG画布中的尺寸和定位,你可以把它的中心设置为旋转中心。
下面的例子是以当前用户坐标系中的(50,50)点为中心进行旋转一组元素:
- <g id="parrot" transform="rotate(45 50 50)" x="0" y="0">
- <!-- elements making up a parrot shape -->
- </g>
然而,如果你想要一个元素围绕它的中心旋转,你也许想要像CSS中一样声明中心为50% 50%;不幸的是,在rotate()函数中这样做是不允许的-你必须用绝对坐标。然而,你可以在CSS的transform属性中使用transform-origin属性。这篇文章后面会讨论更多细节。
坐标系变化
现在我们已经讨论了所有可能的SVG变换函数,我们深入挖掘视觉部分和对SVG元素添加每个变换的效果。这是SVG变换最重要的部分。因此它们被称为“坐标系统变换”而不仅仅是“元素变换”。
在这个说明中,transform属性被定义成两个在被添加的元素上建立新用户空间(当前坐标系)之一-viewBox属性是创建新用户空间的两个属性中的另一个。所以到底是什么意思呢?
这个行为类似于在HTML元素上添加CSS变换-HTML元素坐标系发生了变换,当你把变换组合使用时最明显。虽然在很多方面很相似,HTML和SVG的变换还是有一些不同。
主要的不同是坐标系。HTML元素的坐标系建立在元素自身智商。然而,在SVG中,元素的坐标系最初是当前坐标系或使用中的用户空间。
当你在一个SVG元素上添加transform属性,元素获取当前使用的用户坐标系的一个“副本”。你可以当做给发生变换的元素创建一个新“层”,新层上是当前用户坐标系的副本(the viewBox)。
然后,元素新的当前坐标系被在transform属性中声明的变换函数改变,因此导致元素自身的变换。这看起来好像是元素在变换后的坐标系中重新绘制。
要理解如何添加SVG变换,让我们从可视化的部分开始。下面图片是我们要研究的SVG画布。

鹦鹉和小狗使我们要变换的元素(组g)。
- <svg width="800" height="800" viewBox="0 0 800 600">
- <g id="parrot">
- <!-- shapes and paths forming the parrot -->
- </g>
- <g id="dog">
- <!-- shapes and paths forming the dog -->
- </g>
- </svg>
灰色坐标是通过viewBox建立的画布的初始坐标系。为了方便起见,我将不改变初始坐标系-我用一个和视窗相同尺寸的viewBox,如你在上述代码中看到的一样。
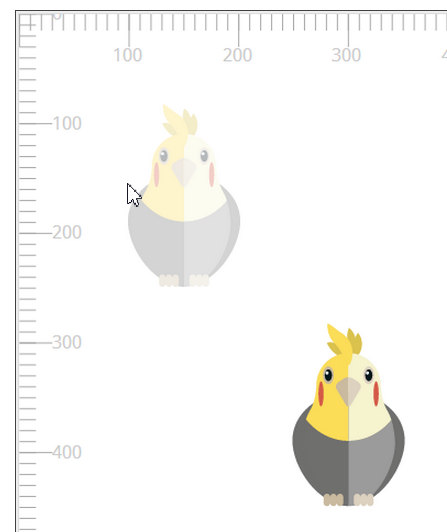
现在我们建立了画布和初始用户空间,让我们开始变换元素。首先让我们把鹦鹉向左移动150单位,向下移动200个单位。
当然,鹦鹉是由若干路径和形状组成的。只要把transform属性添加到包含它们的组g上就行了;这会对整个形状和路径添加变换,鹦鹉会作为一个整体进行变换。查看 article on structuring and grouping SVGs获取更多信息。
- <svg width="800" height="800" viewBox="0 0 800 600">
- <g id="parrot" transform="translate(150 200)">
- <!-- shapes and paths forming the parrot -->
- </g>
- <!-- ... -->
- </svg>
下面图片展示了上述变换后的结果。鹦鹉的半透明版本是变换前的初始位置。

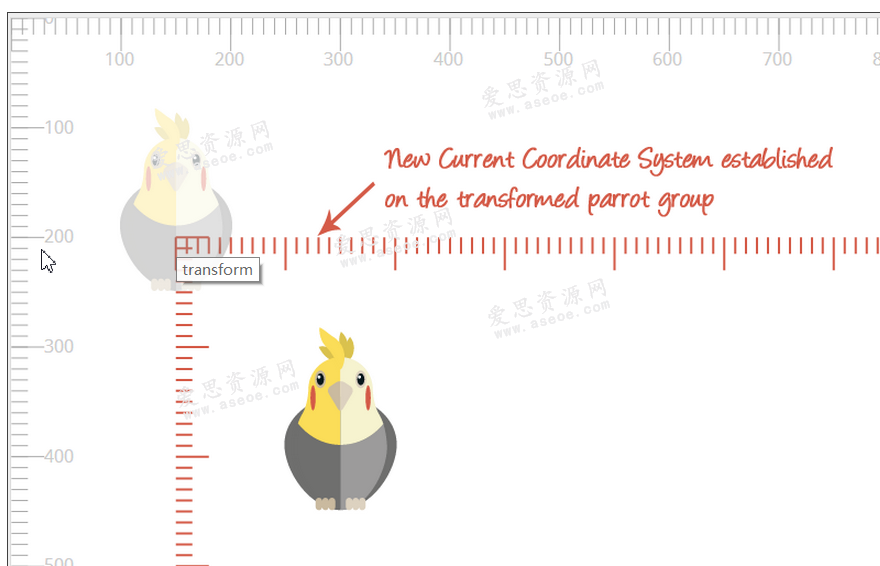
SVG中的变换和HTML元素上CSS中的一样简单直观。我们之前提到在元素上添加transform属性时会在元素上创建一个新的当前用户坐标系。下面图片显示了初始坐标系的“副本”,它在鹦鹉元素发生变换时被建立。注意观察鹦鹉当前坐标系是如何变换的。

这里需要注意的非常重要的一点是建立在元素上的新的当前坐标系是初始用户坐标系的复制,在里面元素的位置得以保持。这意味着它不是建立在元素边界盒上,或者新的当前坐标系的尺寸受制于元素的尺寸。这就是HTML和SVG坐标系之间的区别。
建立在变换元素上的新当前坐标系不是建立在元素边界盒上,或者新的当前坐标系的尺寸受制于元素的尺寸。
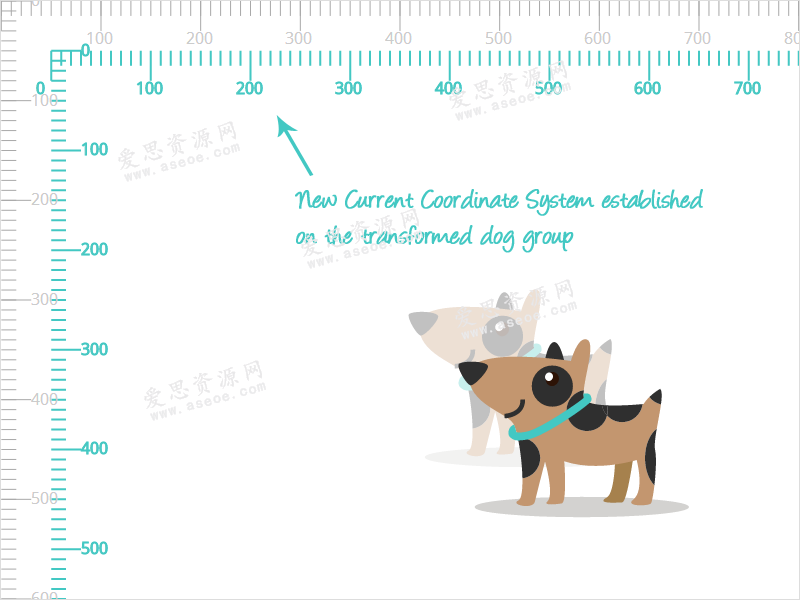
我们把小狗变换到画布的右下方时会更加明显。试想我们想要把小狗向右移动50单位,向下移动50单位。这就是狗的最初的坐标以及新的当前坐标系(也因为狗改变)会如何显示。注意小狗的新的坐标系统的原点不在狗边界盒子的左上角。另外注意狗和它新的坐标系看起来它们好像移动到画布新的一层上。

转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-80-746-1.html













