现在我们试一试其他事情。不再移动,试着缩放。我们将鹦鹉放大到两倍尺寸:
- <svg width="800" height="800" viewBox="0 0 800 600">
- <g id="parrot" transform="scale(2)">
- <!-- shapes and paths forming the parrot -->
- </g>
- <!-- ... -->
- </svg>
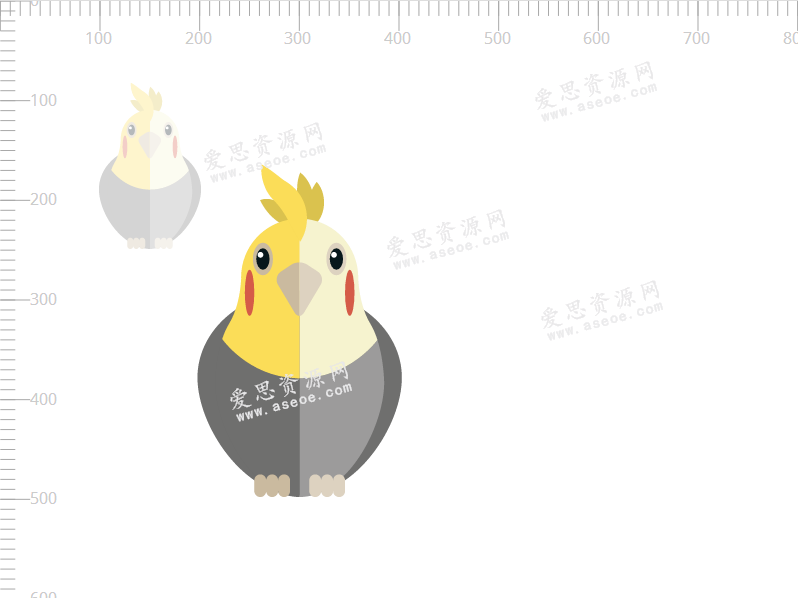
放缩SVG元素和放缩HTML元素的结果不一样。缩放后SVG元素的在视窗中的位置随着缩放改变。下面图片展示了把鹦鹉放大到两倍时的结果。注意初始位置和尺寸,以及最终位置和尺寸。

从上面图片中我们可以注意到不只鹦鹉的尺寸(宽和高)变成了两倍,鹦鹉的坐标(x和y)也乘以了缩放因子(这里是两倍)。
这个结果的原因我们之前已经提到了:元素当前坐标系发生变化,鹦鹉在新系统中绘制。所以,在这个例子中,当前坐标系被缩放。这个效果类似于使用viewBox = “0 0 400 300”,等于“放大”了坐标系,因此把里面的内容放大到双倍尺寸(如果你还没有读过请查看这个系列的第2部分)。
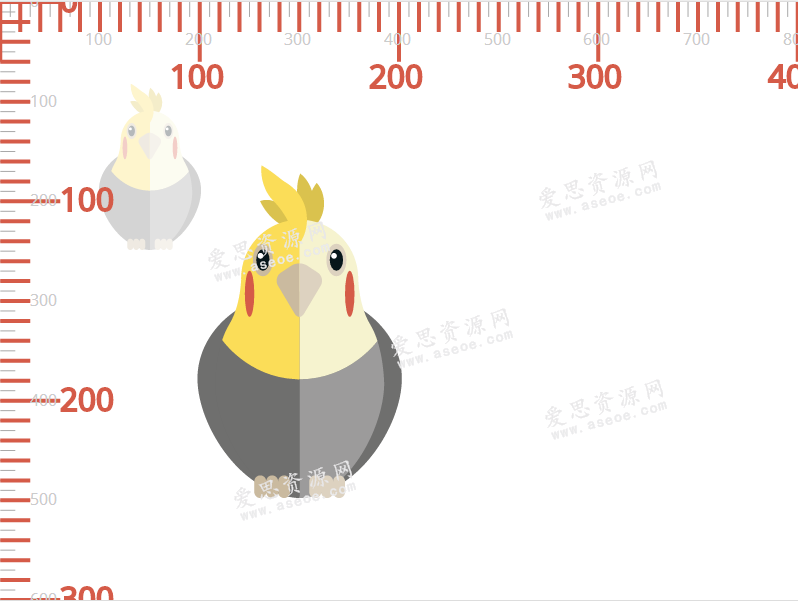
所以,如果我们把坐标系变换形象化来展现当前变换系统中的鹦鹉,我们会得到以下结果:

鹦鹉的新的当前坐标系统被缩放,同时“放大”鹦鹉。注意,在它当前的坐标系中,鹦鹉没有重新定位-只有缩放坐标系统才会导致它在视窗中重定位。鹦鹉在新的缩放后的系统中按初始的x和y坐标被重绘。
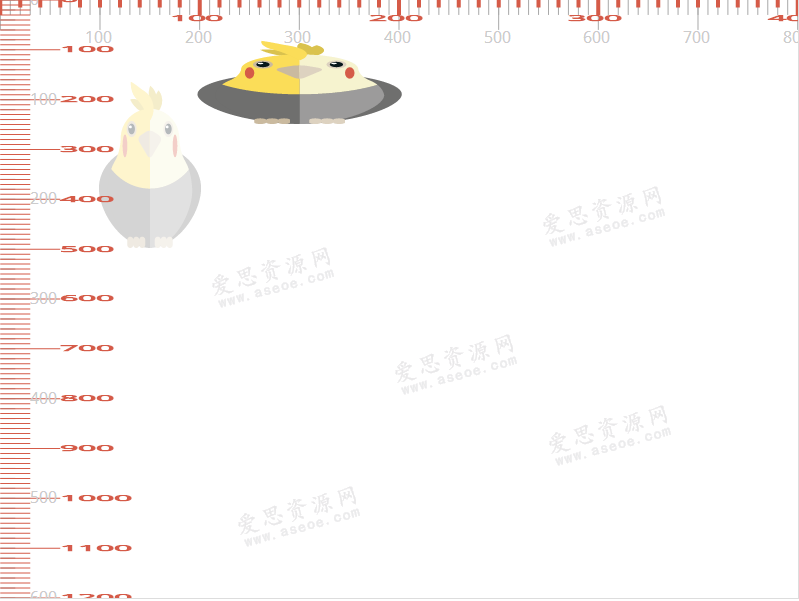
让我们尝使用不同因子在两个方向上缩放鹦鹉。如果我们添加transform=”scale(2 0.5)缩放鹦鹉,我们把宽度变为两倍高度为原来的一半。效果和添加viewBox=”0 0 400 1200”类似。

注意一下鹦鹉在倾斜后的坐标系中的位置,并且把它和初始系统(半透明的鹦鹉)中的位置做比较:x和y位置坐标保持不变。
在SVG中倾斜元素也导致元素被“移动”,因为它当前的坐标系统被倾斜了。
试想我们使用skewX函数沿x轴给一只狗增加一个倾斜变化。我们在垂直方向上把狗倾斜了25度。
- <svg width="800" height="800" viewBox="0 0 800 600">
- <!-- ... -->
- <g id="dog" transform="skewX(25)">
- <!-- shapes and paths forming the dog -->
- </g>
- </svg>
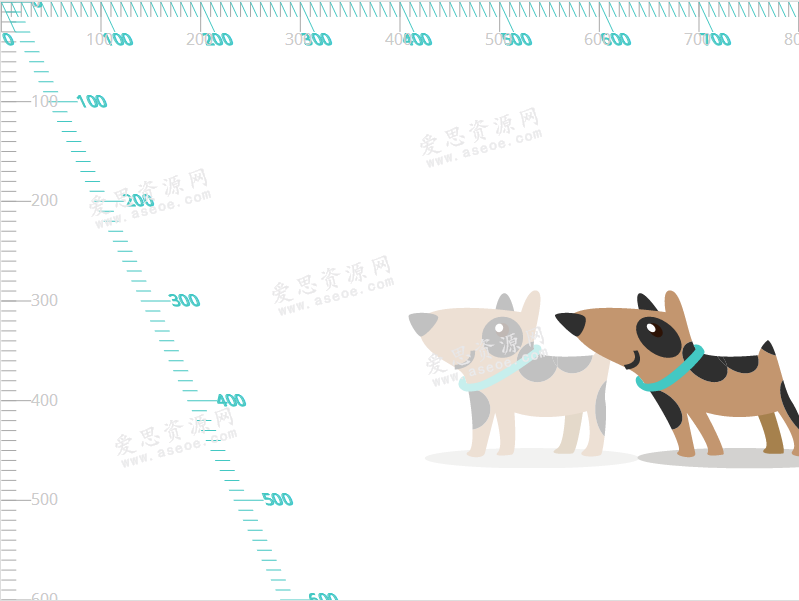
下列图片展示了对小狗添加倾斜变换的结果。

注意到狗的位置对比初始位置也改变了,因为它的坐标系也被倾斜了。
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-80-746-1.html












