例如,以下是把整个画布的用户空间从viewBox=”0 0 800 600”改成 viewBox=”0 0 600 450”的结果。整个画布被缩放,保持任何添加到独立元素上的变换。
嵌套和组合变换
很多时候你可能想要在一个元素上添加多个变换。添加多个变换意味着“组合”变换。
当变换组合时,最重要的是意识到,和HTML元素变换一样,当这个系统发生了之前的变换后在添加下一个变换到坐标系中。
例如,如果你要在一个元素上添加旋转,接下来移动,移动变换会根据新的坐标系统,而不是初始的没有旋转时的系统。
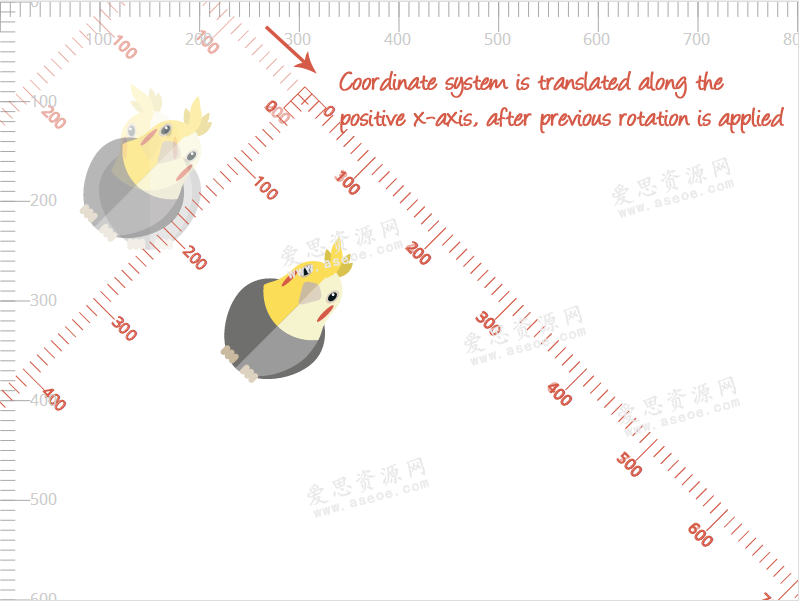
下面了例子就是做了这件事。我们先添加旋转,然后沿x轴使用transform=”rotate(45 150 170) translate(200)”把鹦鹉移动200个单位。

取决于最终的位置和变换,你可以根据需要组合变换。总是记住坐标系。
注意当你倾斜一个元素-以及它的坐标系统-坐标系统不再是最初的那个,坐标系不再会按照最初的来计算-它将会是倾斜后的坐标系。简单来说,这意味着坐标系原点不再是90度的角,新的坐标会根据新的角度来计算。
当变换元素的子元素也需要变换时会发生变换嵌套。添加到子元素上的变换会累积父元素上添加的变换和它本身的变换。
所以,效果上来说,嵌套变化类似于组合:唯一区别是不像在一个元素上添加一系列的变化,它自动从父元素上获得变换,最后执行添加在它自身的变换,就像我们在上面添加的变换一样-一个接一个。
这对于你想要根据另外一个元素变换一个元素时尤其有用。例如,试想你想要给小狗的尾巴设定一个动画。这个尾巴是#dog组的后代。
- <svg width="800" height="800" viewBox="0 0 800 600">
- <!-- ... -->
- <g id="dog" transform="translate(..)">
- <!-- shapes and paths forming the dog -->
- <g id="head">
- <!-- .. -->
- </g>
- <g id="body" transform="rotate(.. .. ..)">
- <path id="tail" d="..." transform="rotate(..)">
- <!-- animateTransform here -->
- </path>
- <g id="legs">
- <!-- ... -->
- </g>
- </g>
- </g>
- </svg>
试想我们变换dog组;围绕某一点把它的身体旋转一定角度,然后我们想要再把尾巴旋转一定角度。
当尾巴被旋转后,它从祖先(body)身上“继承”了变换坐标系,也从祖先(dog)身上继承了变换坐标系,然后旋转(和body组一样的旋转)然后在发生自身的旋转。这里添加的一系列变换的效果类似于我们之前在上述组合变换例子中解释的。
所以,你看,在tail上嵌套变换实际上和组合变换有一样的效果。
使用CSS属性变换SVGs
在SVG2中,transform属性简称transform属性;因为SVG变换已经被引入CSS3变换规范中。后者结合了SVG变化,CSS2 2D变换和CSS 3D变换规范,并且把类似transform-origin 和 3D transformations引入了SVG。
声明在CSS变换规范中的CSS变换属性可以被添加到SVG元素上。然而,transform属性函数值需要遵循CSS规范中的语法声明:函数参数必须逗号隔开-空格隔开是不允许的,但是你可以在逗号前后引用一两个空格;rotate()函数不接受cx和cy值-旋转中心使用transform-origin属性声明。另外,CSS变换函数接受角度和坐标单位,例如角度的rad(radians)和坐标的px,em等。
使用CSS来旋转一个SVG元素看起来如下:
- #parrot {
- transform-origin: 50% 50%; /* center of rotation is set to the center of the element */
- transform: rotate(45deg);
- }
SVG元素也可以使用CSS 3D变换在三维空间中变换。依然要注意坐标系,然而,不同于建立在HTML元素上的坐标系。这意味着3D旋转看起来也不同除非改变旋转中心。
- #SVGel {
- transform: perspective(800px) rotate3d(1, 1, 0, 45deg);
- }
因为通过CSS来变换SVG元素非常类似于通过CSS来变换HTML元素-语法层面-在这篇文章中我将跳过这个部分。
另外,在写这篇文章的时候,在一些浏览器中实现一些特性是不可能的。因为浏览器支持改变很快,我建议你实验一下这些属性来决定哪些可以工作哪些不可以,决定什么现在可以用什么不可以。
注意一旦CSS变换可以完全实现在SVG上,我依然建议你使用CSS变换函数语法即使你用transform属性的形式添加变换。也就是说,上面提到的transform属性函数的语法还是有效的。
动画transform
SVG变换可以变成动画,就像CSS变换一样。如果你使用CSS transform属性来产生SVG变换,你可以像在HTML元素上创建CSS变换动画一样使用CSS动画把这些变换变成动画。
SVGtransform属性可以用SVG animateTransform元素来做成动画。animateTransform元素是SVG中三个用来给不同的SVG属性设置动画的元素之一。
关于animateTransform元素的详细内容不在本片文章的讨论范围内。阅读我写的关于不同SVG动画元素的文章,包括animateTransform。
学习SVGs一开始可能非常困惑,如果对于坐标系变换里的内容不是很清楚,尤其是如果你带着CSS HTML变换的背景知识,自然而然希望SVG元素和HTML元素的变换一样。
然而,一旦你意识到它们的工作方式,你能更好得控制SVG画布,并且轻易操纵元素。
这一系列的最后部分,我将讨论嵌套SVGs和建立新的viewports和viewboxes。敬请关注!
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-80-746-1.html











