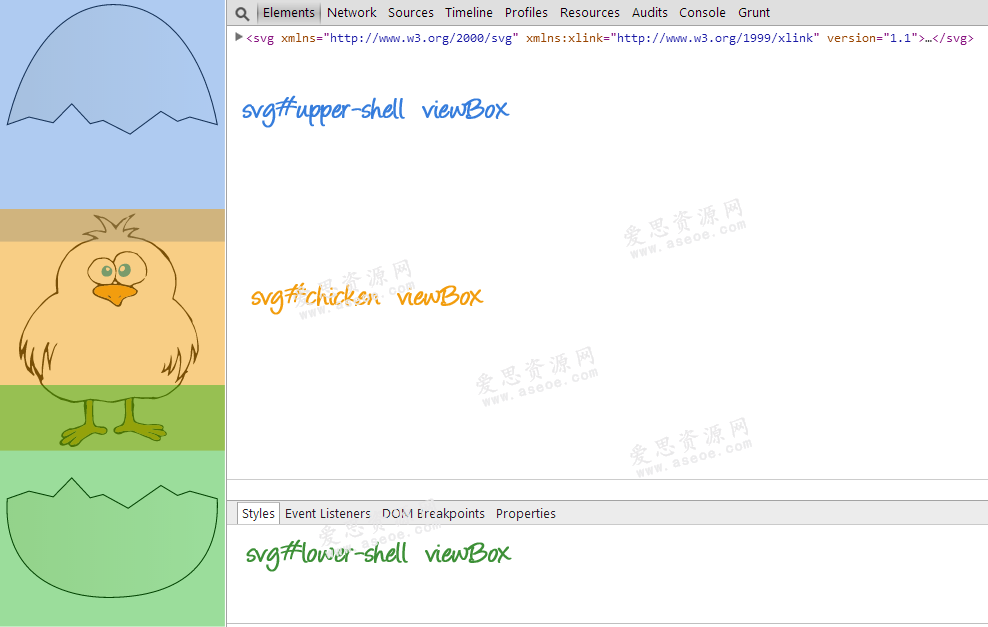
如果我们想要整个鸡蛋剥离显示出小鸡,我们可以单独用一个svg层包含下部分壳,viewBox也相同。确保下部分壳向下移动并固定在视窗的底部中心,我们使用preserveAspectRatio=”xMidYMax meet”来定位。代码如下:
- <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
- <svg id="chick" viewBox="0 0 315 385" preserveAspectRatio="xMidYMid meet">
- <!-- the chicken illustration -->
- <g id="chick">
- <!-- ... -->
- </g>
- </svg>
- <svg id="upper-shell" viewBox="0 0 315 385" preserveAspectRatio="xMidYMid meet">
- <!-- path forming the upper shell -->
- <path id="the-upper-shell" fill="url(#gradient)" stroke="#000000" stroke-width="1.5003" d="..."/>
- </svg>
- <svg id="lower-shell" viewBox="0 0 315 385" preserveAspectRatio="xMidYMax meet">
- <!-- path forming the lower shell -->
- <path id="the-lower-shell" fill="url(#gradient)" stroke="#000000" stroke-width="1.5003" d="..."/>
- </svg>
- </svg>
每个svg层/viewport等于最外层svg宽高的100%。所以我们基本有了三个副本。每层包含一个元素-上部分壳,下部分壳,或小鸡。三层的viewBox是相同的,只有preserveAspectRatio不同。

当然,在这个例子里,一开始的图形中小鸡隐藏在蛋里,随着屏幕变小才显示出来。然而,你可以做一些不一样的:你可以开始在小屏幕上创建一个图形,然后在大屏幕上显示一些东西;即当svg变宽时才有更多垂直空间来展示元素。
你可以更有创造性,根据不同屏幕尺寸来显示和隐藏元素-使用媒体查询-把新元素通过特定方式定位来达到特定的效果。想象力是无穷的。
同时注意嵌套svg不需要和容器svg有相同的宽高;你可以声明宽高并且限制svg内容,超出边界裁切-这都取决于你想要达到什么效果。
使用嵌套SVG使元素流动
在保持宽高比的情况下定位元素,我们可以使用嵌套svg只允许特定元素流动-可以不保持这些特定元素的宽高比。
例如,如果你只想SVG中的一个元素流动,你可以把它包含在一个svg中,并且使用preserveAspectRatio=”none”来让这个元素扩展始终撑满这个视窗的宽,并且保持宽高比和像我们在之前例子中做的一样定位其他元素。
- <svg>
- <!-- ... -->
- <svg viewBox=".." preserveAspectRatio="none">
- <!-- this content will be fluid -->
- </svg>
- <svg viewBox=".." preserveAspectRatio="..">
- <!-- content positioned somewhere in the viewport -->
- </svg>
- <!-- ... -->
- </svg>
Jake Archibald创建了一个简单实用的嵌套SVG使用案例:一个简单的UI可以包含定位在最外层svg角落的元素,并且保持宽高比,UI的中间部分浮动并且根据svg宽度改变进行拉伸。你可以在这里查看。确保你在开发工具里检查代码来选取和想象不同viewbox和svg使用的效果。
其他建立新视窗的方法
svg不是唯一能在SVG中创建新视窗的元素。在下面部分,我们会讨论使用其他SVG元素创建新视窗的方法。
使用use 和 symbol建立一个新的视窗
symbol元素会定义新视窗,无论它什么时候被use元素实例化。
symbol元素的使用可以参考use元素中的xlink:href属性:
- <svg>
- <symbol id="my-symbol" viewBox="0 0 300 200">
- <!-- contents of the symbol -->
- <!-- this content is only rendered when `use`d -->
- </symbol>
- <use xlink:href="#my-symbol" x="?" y="?" width="?" height="?">
- </svg>
上面值中的问号表示这些值也许没有声明-如果x和y没有声明,默认值为0,也不需要声明宽高。
看到了吧,当你use一个symbol元素,然后使用开发工具检查DOM,你不会看到use标签中symbol的内容。因为use的内容在shadow tree里被渲染,如果你在开发工具中允许shadow DOM显示你就能看到。
当symbol被使用时,它被深度克隆到生成的shadow tree中,例外是symbol被svg替换。这个生成的svg总是有明确的宽高。如果宽高的值在use元素上,这些值会被转换生成svg。如果属性宽和/或高没有声明,生成的svg元素会使用这些值的100%。
因为我们在DOM中使用了svg,并且因为这个svg实际上包含在外层svg中,我们遇到的嵌套svg的状况和我们在之前一章讨论到的并没有多少不一样-嵌套的svg形成了一个新的viewport。嵌套svg的viewBox是在symbol元素上声明的viewBox。(symbol元素接受viewBox元素值。更多信息,阅读这篇文章:Structuring, Grouping, and Referencing in SVG – The , , and Elements)
所以我们现在有了一个新的viewport,尺寸和位置可以使用元素(x,y, width, height)声明,viewBox值可以在symbol元素上声明。symbol的内容随后再这个视窗和viewBox中被渲染和定位。
最后,symbol元素也接收preserveAspectratio属性值,你可以在由use建立的新视窗中定位viewBox。这很清楚,不是吗?你可以像我们在之前的部分里一样控制新创建的嵌套svg。
Dirk Weber 也创建了一个使用嵌套SVG和symbol元素来模仿CSS border images的表现。你可以在这里查看文章。
参考image中的SVG image建立一个新视窗
images元素表明整个文件的内容被渲染到一个当前用户坐标系中给定的长方形。image元素可以代表图片文件例如PNG或JPEG或者有”image/svg+xml”的MIME类型的文件。
代表SVG文件的image元素会导致建立一个临时新视窗因为定义相关资源有svg元素。
- <image xlink:href="myGraphic.svg" x="?" y="?" width="?" height="?" preserveAspectRatio="?" />
- <image>元素接收许多属性,其中一些属性-和这篇文章有关的-是x和y位置属性,width和height属性以及preserveAspectratio。
元素接收许多属性,其中一些属性-和这篇文章有关的-是x和y位置属性,width和height属性以及preserveAspectratio。
通常,SVG文件会包含一个根
当一个image元素代表SVG图片文件,根svg的x,y,width和height属性被忽略。除非image元素上的preserveAspectRatio值以“defer”开头,根元素上的preserveAspectRatio值在代表SVG图片时也被忽略。然而相关image元素上的preserveAspectRatio属性定义SVG图片内容如何适应视窗。
评估被参考内容定义的preserveAspectRatio属性时使用viewBox属性值。对于明确定义的viewBox内容(例如,最外层元素上有viewBox属性的SVG文件)值应该被使用。对于大多数值(PING,JPEG),图片边界应该被使用(即image元素有隐含的尺寸为’0 0 raster-image-width raster-image-height’的viewBox)。如果值不全的话(例如,外层的svg元素没有viewbox属性的SVG文件)preserveAspectRatio值被忽略,只有视窗x & y属性引起的移动才用来显示内容。
例如,如果一个image元素代表PNG或JPEG并且preserveAspectRatio=”xMinYMin meet”,那么栅格的宽高比会保持,栅格会在保证整个栅格适应视窗的情况下尽可能放大尺寸,栅格的左上角会和由image元素上x,y,width和height定义的视窗的左上角对齐。
如果preserveAspectRatio的值是“none”那么图片的宽高比不会保持不变。图片会自适应,栅格的左上角和坐标系(x,y)完全对齐,栅格的右下角和坐标系(x+width, y+height)完全对齐。
使用iframe建立新视窗
代表SVG文件的iframe元素建立新坐标系的情况类似于上述解释的image元素的情况。iframe元素也可以有x,y,width和height属性,除了它自身的preserveAspectratio之外。
使用foreignObject建立新视窗
foreignObject元素建立一个新的viewport来渲染这个元素的内容。
foreignObject标签允许你把非SVG内容添加到SVG文件中。通常,foreignObject的内容被认为不同于命名空间。例如,你可以把一些HTML放到SVG元素的中间。
foreignObject接收属性包括x,y,height和width,用来定位对象和调整尺寸,创建用于呈现它里面所引用的内容的范围。
有需要关于foreignObject元素的要说因为它给内容创建了新的viewport。如果你感兴趣,可以查看MDN entry或者在The Nitty Gritty Blog上查看Christian Schaeffer创建的实际使用例子。
转载请注明: 文章转载自:爱思资源网 http://www.aseoe.com/show-80-748-1.html













