语法:
background-clip : border-box | padding-box | content-box | no-clip
相关属性: background-origin | background-size
取值:
- border-box:
- 从border区域向外裁剪背景。
- padding-box:
- 从padding区域向外裁剪背景。
- content-box:
- 从content区域向外裁剪背景。
- no-clip:
- 从border区域向外裁剪背景。
说明:
用来确定背景的裁剪区域。
| 引擎类型 | Gecko | Webkit | Presto |
|---|---|---|---|
| background-clip | -moz-background-clip | -webkit-background-clip | -o-background-clip |
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (√)Firefox 3.0.10 | (√)Chrome 2.0.x | (√)Opera 9.64 | (√)Safari 4 |
| (×)IE7 | (√)Firefox 3.5 | ||||
| (×)IE8 | |||||
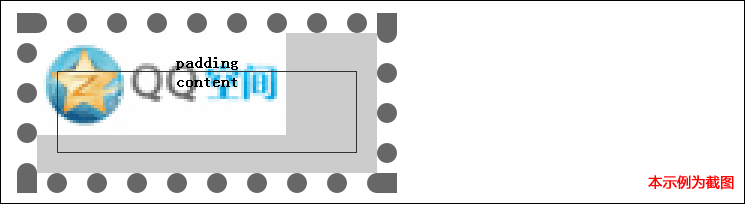
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="utf-8" /> <meta name="robots" content="all" /> <meta name="author" content="Tencent-ISRD" /> <meta name="Copyright" content="Tencent" /> <title>background-clip</title> </head> <body> <div style="border: 20px dotted rgb(102, 102, 102); padding: 20px; background: rgb(204, 204, 204) url(img/logo_qzone.png) no-repeat scroll 0% 0%; width: 300px; text-align: center; font-weight: bold; color: rgb(0, 0, 0); -moz-background-inline-policy: -moz-initial; -moz-background-clip: padding; -moz-background-origin: padding;">padding<div style="border: 1px solid rgb(51, 51, 51); height: 200px;">content</div></div> </body> </html>