语法:
background-origin : border | padding | content
相关属性: background-clip | background-size
取值:
- border:
- 从border区域开始显示背景。
- padding:
- 从padding区域开始显示背景。
- content:
- 从content区域开始显示背景。
说明:
- 用来决定 background-position 计算的参考位置。
| 引擎类型 | Gecko | Webkit | Presto |
|---|---|---|---|
| background-origin | -moz-background-origin | -webkit-background-origin | -o-background-origin |
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (√)Firefox 3.0 | (√)Chrome 1.0.x | (√)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (√)Firefox 3.5 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (×)IE8 | |||||
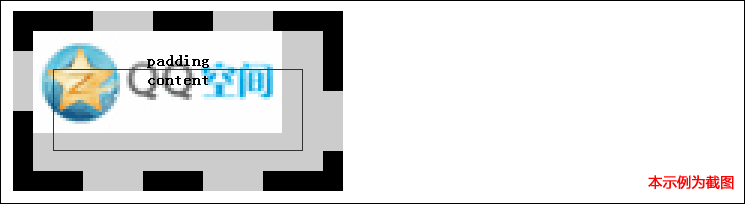
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="utf-8" /> <meta name="robots" content="all" /> <meta name="author" content="Tencent-ISRD" /> <meta name="Copyright" content="Tencent" /> <title>background-origin</title> </head> <body> <div style=" width:250px; border:20px dashed #000; padding:20px; text-align:center; font-weight:bold; color:#000; background:#ccc url(img/logo_qzone.png) no-repeat; -moz-background-origin:padding; -webkit-background-origin:padding; -khtml-background-origin:padding; background-origin:padding; ">padding<div style=" height:80px; border:1px solid #333; ">content</div></div> </body> </html>