排版规则
缩进
使用2个空格缩进
<ul> <li>Fantastic</li> <li>Great</li> </ul>
.example {
color: blue;
}
大小写
只允许使用小写。
所有的代码都用小写字母:适用于元素名,属性,属性值(除了文本和CDATA), 选择器,特性,特性值(除了字符串)。
<!-- 不推荐 --> <A HREF="/">Home</A>
<!-- 推荐 --> <img src="google.png" alt="Google">
行尾空格
建议删除行尾白空格。
<!-- 不推荐 --> <p>What? </p>
<!-- 推荐 --> <p>Yes please.</p>
常规Meta规则
编码
如果没有特殊需求,一般采用utf-8编码。如果是cms站点,则遵守该站点的编码规则。
<!-- 网页编码 --> <meta charset="utf-8">
注释
尽可能的去解释你写的代码。说明该代码包括什么、目的是什么、能做什么、为什么使用它等。
注释是否需要详尽,取决于项目的复杂程度。
一般单行注释:<!-- col -->模块间注释:
<!-- news --> <div class="news"> <h2>News</h2> <p>...</p> </div> <!--/ news -->循环注释:
<ul> <!-- loop: new list --> <li>new's title 1</li> <li>new's title 2</li> <li>new's title 3</li> <li>new's title 4</li> <li>new's title 5</li> <!-- /loop: new list --> </ul>cms输出注释:
<!-- cms: news list --> <ul> <li>new's title 1</li> <li>new's title 2</li> <li>new's title 3</li> <li>new's title 4</li> <li>new's title 5</li> </ul> <!-- /cms: news list -->Tab选项卡内容注释:
<!-- tab: news list --> <div class="tab"></div> <!-- /tab: news list -->
常规HTML设计规则
文档类型
使用html5文档声明,不再使用XHTML(application/xhtml+xml)。
HTML5是目前所有HTML文档类型中的首选:
<!DOCTYPE html>
HTML 的正确性
编写有效、正确的HTML代码,否则很难达到性能上的提升。
可以使用一些工具验证你的代码,如 W3C HTML validator
HTML 的语义性
根据HTML各个元素的用途而去使用它们。
<!-- 不推荐 --> <div class="col"> <div class="title">news</div> <p>list1</p> <p>list2</p> <p>list3</p> </div>
<!-- 推荐 --> <div class="col"> <h2 class="title">news</h2> <p>list1</p> <p>list2</p> <p>list3</p> </div>部分标签说明:
div主要用于布局,分割页面的结构;ul/ol主要用于无序/有序列表;dl/dt/dd当页面中出现第一行为类似标题/简述,然后下面为详细描述的内容时应该使用该标签;span没有特殊的意义,可以用作排版的辅助,然后在css中定义span;h1-h6标题, 根据重要性依次递减;h1最重要的标题;label使表单更有亲和力而且能辅助表单排版;
font文字的外观,大小和颜色;u文本下划线;center居中对齐;s删除线;strike删除线;noframes无视框时的内容;iframe定义嵌入视图;isindex不建议使用(可搜寻,使用input代替);dir目录式列举;menu菜单列表;basefont定义基本字体;applet定义java程序;frame定义个别视框;frameset视框格式总定义;
多媒体元素降级处理
给多媒体元素,比如canvas、videos、 images增加alt属性,提高可用性(特别是常用的img标签,尽可量得加上alt属性,提供图片的描述信息)。
<!-- 不推荐 --> <img src="world.jpg">
<!-- 推荐 --> <img src="world.jpg" alt="our world images">
type属性
在样式表和脚本的标签中忽略type属性。
HTML5默认type为text/css和text/javascript类型,所以没必要指定。即便是老浏览器也是支持的。
<!-- 不推荐 --> <link rel="stylesheet" href="//www.google.com/css/maia.css" type="text/css"> <script src="//www.google.com/js/gweb/analytics/autotrack.js" type="text/javascript"></script>
<!-- 推荐 --> <link rel="stylesheet" href="//www.google.com/css/maia.css"> <script src="//www.google.com/js/gweb/analytics/autotrack.js"></script>
HTML代码格式规则
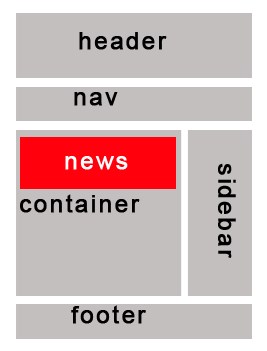
每个块元素、列表元素或表格元素都独占一行,每个子元素都相对于父元素进行缩进。按设计稿划分模块,尽量使页面模块化,模块与模块之前要有清晰的注释。

如上面页面框架,推荐写法:
<!-- hader -->
<div class="header">header</div>
<!-- /hader -->
<!-- nav -->
<div class="nav">nav</div>
<!-- /nav -->
<!-- main -->
<div class="main">
<!-- container -->
<div class="container">
<!--news-->
<div class="news">
<h2>news<h2>
<p>...</p>
</div>
<!--news-->
</div>
<!--/container-->
<!--sidebar-->
<div class="sidebar">sidebar</div>
<!--sidebar-->
</div>
<!--/main-->
<!--footer-->
<div class="footer">footer</div>
<!--/footer-->
HTML与SEO
页面良好层次
保证整个页面在未加载样式表时仍有较好的层次清晰的页面结构。
<!-- 不推荐 --> <div class="logo">My Site</div> <div class="nav"> <a href="#">Home</a> <a href="#">News</a> <a href="#">Mobile</a> </div> <div class="news"> <div>News</div> <a href="#">news list 1</a> <a href="#">news list 2</a> <a href="#">news list 3</a> </div>
<!-- 推荐 -->
<h1 class="logo">My Site</h1>
<ul class="nav">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Mobile</a></li>
</ul>
<div class="news">
<h2>News</h2>
<ul>
<li><a href="#">news list 1</a></li>
<li><a href="#">news list 2</a></li>
<li><a href="#">news list 3</a></li>
</ul>
</div>
权重标签使用
H标签使用h1权重高,体现当前网页中相对比较重要的信息,但不宜过多,建议一个页面只放一个;h2可以做副标题;h3可以做新闻列表;h4-h6可做相关新闻的列表标签属性完整;
strong、b使用
将需要加粗的文字使用b标签来显示。
将需要强调的文字(主要指包含关键词的信息)使用strong标签来强调主要内容。
注:b是粗体标签,属于实体标签,它所包围的字符将被设为bold(粗体);strong 是加重语气标签,属于逻辑标签,它的作用是加强字符语气。
标签属性使用
在很多情况下,a都要使用title来说明该链接的相关说明或目的意义。
例如:当使用overflow隐藏掉a中的溢出文字时,该a中的title是必不可少的,它可以告诉用户被隐藏掉的文字内容是什么;又或者当一个图片型链接出现时,该a中的title同样是必不可少的,它可以告诉用户这个图片链接是做什么用的。
注:仅在img里添加alt标签在火狐提示文字是出不来的,alt是图片加载失败或未加载完全时显示出来的提示文字,要想鼠标移上去显示提示信息应该用title,严谨的写法是img里加入alt和title这两个标签。
精简代码
代码保持精简,最优化,这样搜索引擎才更喜欢。