语法:
background : [background-image] | [background-origin] | [background-clip] | [background-repeat] | [background-size] | [background-position]
相关属性: background-image | background-origin | background-clip | background-repeat | background-size | background-position
取值:
- <background-image>:
- 指定或检索对象的背景图像。
- <background-origin>:
- 指定背景的显示区域。参见background-origin
- <background-clip>:
- 指定背景的裁剪区域。参见background-clip
- <background-repeat>:
- 设置或检索对象的背景图像是否及如何重复铺排。
- <background-size>:
- 指定背景图片的大小。参见background-size
- <background-position>:
- 设置或检索对象的背景图像位置。
说明:
多重背景图象,可以把不同背景图象只放到一个块元素里。
多个图片url之间使用逗号隔开即可;如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
CSS3中在容器的多层背景,各子属性与逗号来分隔值,如果指定的值,如下:
background-image: w1, w2, w3,…, wM
background-repeat: x1, x2, x3,…, xR
background-size: y1, y2, y3,…, yS
background-position: s1, s2, s3,…, sP
当背景层的数值是N = max(M,R, S, P)
每个属性可以假如它的值为n,通过重复指定的值如下所示:
background-image: w1,…wM, w1,…wM, w1,… /* N values */
background-repeat: x1,…xR, x1,…xR, x1,… /* N values */
background-size: y1,…yS, y1,…yS, y1,… /* N values */
background-position: s1,…rP, s1,…rP, s1,… /* N values */
范例书写:
background-image: url(img/multiple-backgrounds.png), url(img/multiple-backgrounds.png), url(img/multiple-backgrounds.png);
background-position: left top, -320px bottom, -640px top;
background-repeat: no-repeat, no-repeat, repeat-y;
也可以简写:
background: url(img/multiple-backgrounds.png) left top no-repeat, url(img/multiple-backgrounds.png) -320px bottom no-repeat, url(img/multiple-backgrounds.png) -640px top repeat-y;
兼容性:
| 类型 |  Internet Explorer Internet Explorer |
 Firefox Firefox |
 Chrome Chrome |
 Opera Opera |
 Safari Safari |
|---|---|---|---|---|---|
| 版本 | (×)IE6 | (×)Firefox 2.0 | (√)Chrome 1.0.x | (×)Opera 9.63 | (√)Safari 3.1 |
| (×)IE7 | (×)Firefox 3.0 | (√)Chrome 2.0.x | (√)Safari 4 | ||
| (×)IE8 | (×)Firefox 3.5 | ||||
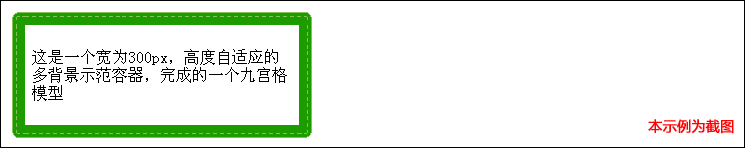
示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Language" content="utf-8" /> <meta name="robots" content="all" /> <meta name="author" content="Tencent-ISRD" /> <meta name="Copyright" content="Tencent" /> <title>Border-radius</title> </head> <body> <div style="background-image: url(img/multiple-backgrounds.png), url(img/multiple-backgrounds.png), url(img/multiple-backgrounds.png); background-position: left top, -320px bottom, -640px top;background-repeat: no-repeat, no-repeat, repeat-y;width:260px;padding:20px;"> <p>这是一个宽为300px,高度自适应的多背景示范容器,完成的一个九宫格模型</p> </div> </body> </html>